P
Petar Grigorov
Guest
Why is it worthwhile to use Sitefinity and Test Studio together to deliver an engaging digital experience to your customers? Let’s dive in!
Disclaimer: The subtitle has nothing to do with performing various techniques aiming to create seemingly impossible or supernatural effects. So, no illusions, sleight of hand or magical effects here. Just a real story how one could streamline different scenarios in a content management system like Progress Sitefinity with a UI automation tool like Telerik Test Studio. What I hope, though, is that this story will be equally astonishing and entertaining for the audience as if magic indeed happened.
When my good friend Jon Read called me late at night (time zones difference, I know) asking “Do you usually check in to source control the test results folder?” I already knew something good was cooking. All the merits go to him for the idea of deciding to scale the automation of a Sitefinity instance itself along with the websites based on it via different quality checking techniques.
The purpose of this blog is to be the first of a series of posts, outlining why it is worth using these two solutions in conjunction. Followed by more detailed how you can unite Sitefinity and Test Studio to deliver an engaging digital experience to your customers.
First things first though: let’s quickly do a round of introductions.
Progress Sitefinity is a web content management system (CMS) designed to help businesses and organizations create, manage and deliver engaging digital experiences, including websites, online stores and other web applications. Content and pages in Sitefinity CMS are multilingual and you can use one instance to manage multiple sites that share content. It offers tools for content creation, management and publishing, as well as features for personalization, analytics and integration with other third-party systems.
Progress Telerik Test Studio is an automation testing platform designed to help ensure the quality and reliability of any web, desktop and responsive app. It provides a set of features and tools that aid in creating, scheduling and executing automated tests like record and playback, robotic process automation (RPA), cross-browser automation, data-driven testing, load, performance, API tests, etc. The tool integrates well with other development solutions for bug tracking, source control and continuous delivery (CI/CD) pipelines. Test Studio exists both as a standalone edition and a Visual Studio plug in.
Testing is a crucial aspect of software development, and the incorporation of automated processes can enhance its simplicity and effectiveness. Automation involves employing software to replicate user interactions with your application’s interface. Rather than relying on human validation of functionality by opening the application, automated tools execute these actions autonomously. This approach employs automation tools, including software frameworks and creation of scripts.
Test automation encompasses tasks such as UI validation, functional and performance assessments, API and security checks and more. Automated tests possess repeatability, enabling simple re-execution of the same script in case of issues, without necessitating manual replication. Top benefits of automation include reduced operational costs, more accurate and consistent results, faster development cycles, easier maintenance, increased coverage, decreased human error, easier resource allocation and reporting, etc. Moreover, increased retention and happier customers.
First, choose a suitable tool and create test scripts. These scripts (or just tests) guide the chosen tool through actions and expected outcomes during the testing. Script creation varies from just simple recording to low or full coding in languages like C# or VB.NET, depending on the scenario.
Next, use the chosen tool to run the scripts on your application. The tool replicates manual actions (i.e., imitating the actions you specified as if someone were performing each one manually) and gathers data for analysis.
Eventually, the tool compares expected outcomes to actual results for validation. If they align, your test succeeds. If not, the tool alerts you to further investigate.
Easier said than done, right? The complete cycle of crafting a test script, running it and confirming the outcomes that might appear can demand significant upfront time investment. Although initial setup expenses exist for test automation, the enduring advantages and long-term benefits of automated UI testing will surpass these costs. Also, depending on the tool, creating a script can be as easy as going through your app and recording each step.
Truth is, due to the constant customer demand for features and rich functionalities, modern websites and software applications are complex and possess many interfaces, widgets and elements. It’s becoming more and more challenging and time-consuming to manually go through each area to check if all is fine. Whether updating a web application or submitting your latest creation to a mobile app store, you have a few checks to do.
Let’s say you, as a Sitefinity developer (just like Jon and I do), have to regularly go through upgrades—at least a couple of times a year for the major releases, right? During that process, the version of the frontend might have changed, or an API is no longer relevant, for example. In any case, we have three options only for the very first course of action—leave it be, release, do not panic and keep fingers crossed; manually go through and verify all changes; or automate.
Smoke tests: You can manually check, for instance, if the landing page is all good or the login form works fine with the new version. Or have these scenario steps recorded as a script in advance and just automatically play them on the new version product. What you are actually doing is a quick sanity check.
Functional tests: You can manually check a more complex form with a lot of inputs (like a registration page) and confirm if the validation warnings are showing up the way they are expected and used to when submitted for example. Or have these scenario steps recorded as a script in advance and just automatically play them on the new version product.
Services checks: Let’s take Sitefinity CMS Health Check service for example. It allows you to assess the core components of your Sitefinity CMS application. Once you enable the service, you can run background checks on whether the site is operational, responsive and set up properly—like system bootstrap, startup, database access, load balancing, connectivity, redis validation, etc. Once switched on, the health check service is available at the configured endpoint, like and automate this into a RESTful API script.
The cases above are equally valid for both the upgrades of the Sitefinity application instance itself or when just adding a new functionality to your existing website, e.g., a new widget is created and you’d like to check it out on staging environment. And the good news is that you can automatically apply and run the same script regardless of the environment used—on development, staging or production.
Load tests: Going back to the landing page again, you can automate the simulation check of what would happen both on the UI side and performance-wise if 100 (or 1,000 or 10,000) unique users hit it at the same time.
RPA scripting: In a scenario where you need to migrate content from an old platform to Sitefinity, you can automate the process of copying something from an old page, create new page in Sitefinity via API, open the page to functionally edit and wait for a simulation of the user putting any layouts/columns in it, paste some content and validate it.
CI/CD pipelines: The ones of you practicing continuous integration (CI) and delivery (CD) know that CI testing allows you to fix problems before they even occur. As the development teams keep submitting new code to the codebase, it progressively stops reflecting the original source code. Testing when integrating (especially when integrating often like several times a day) helps avoid conflicts, find regressions early in the process and reduce rework. Just plug a test script into your pipeline and let it automatically run every time you trigger the build.
Going through all of these would require a whole new exclusive blog, so I may just outline Jon’s favorite ones below.
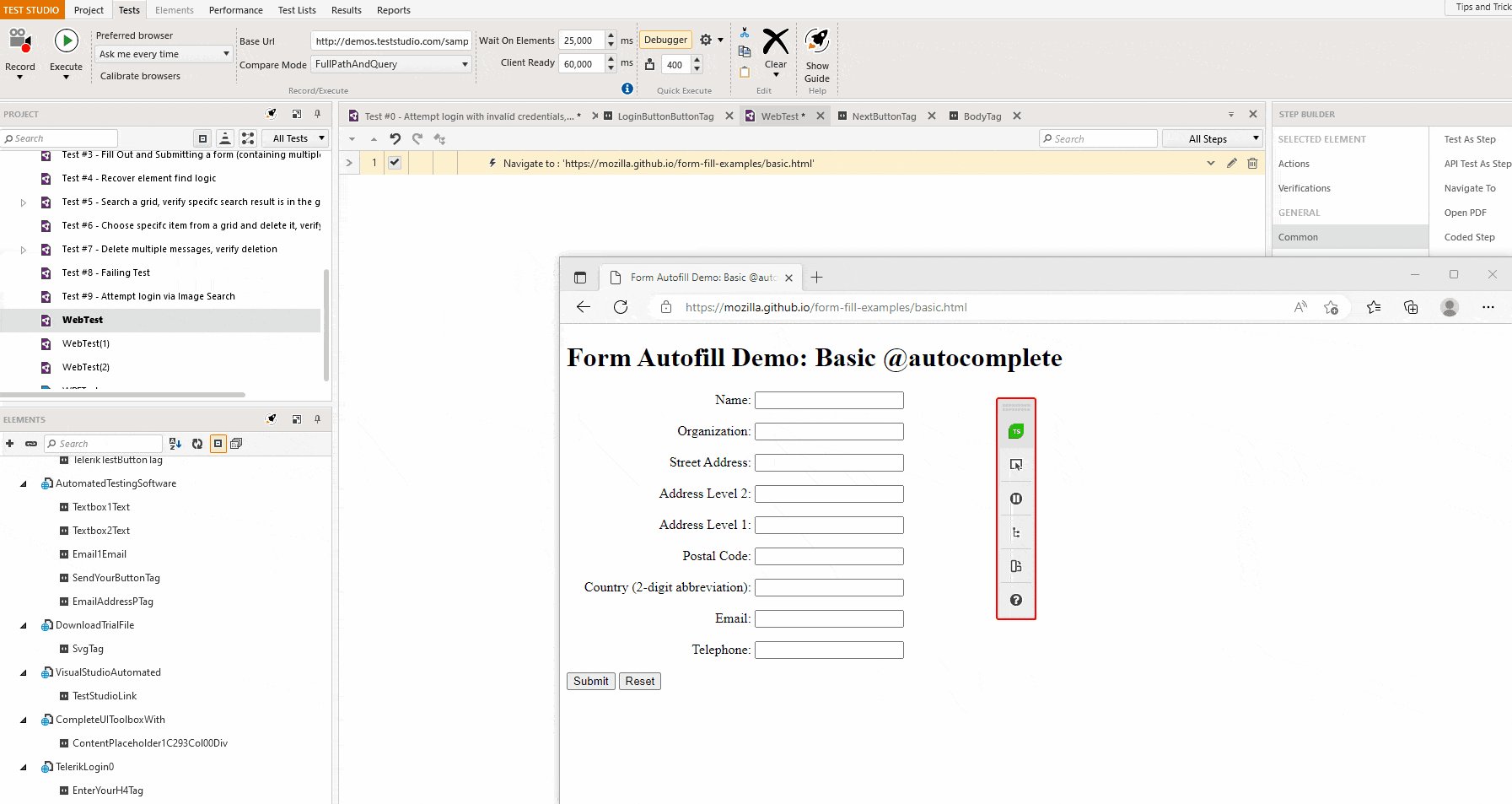
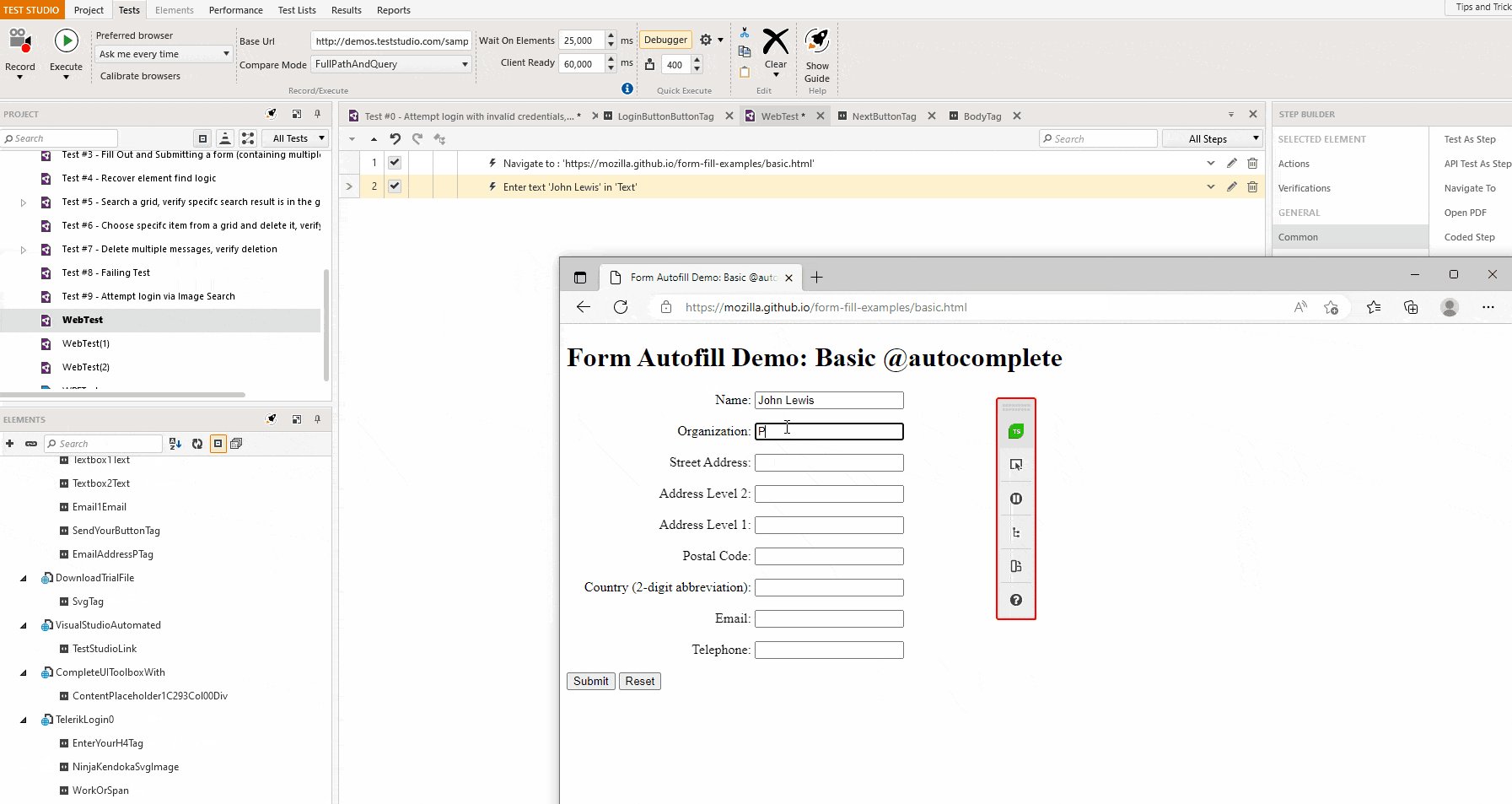
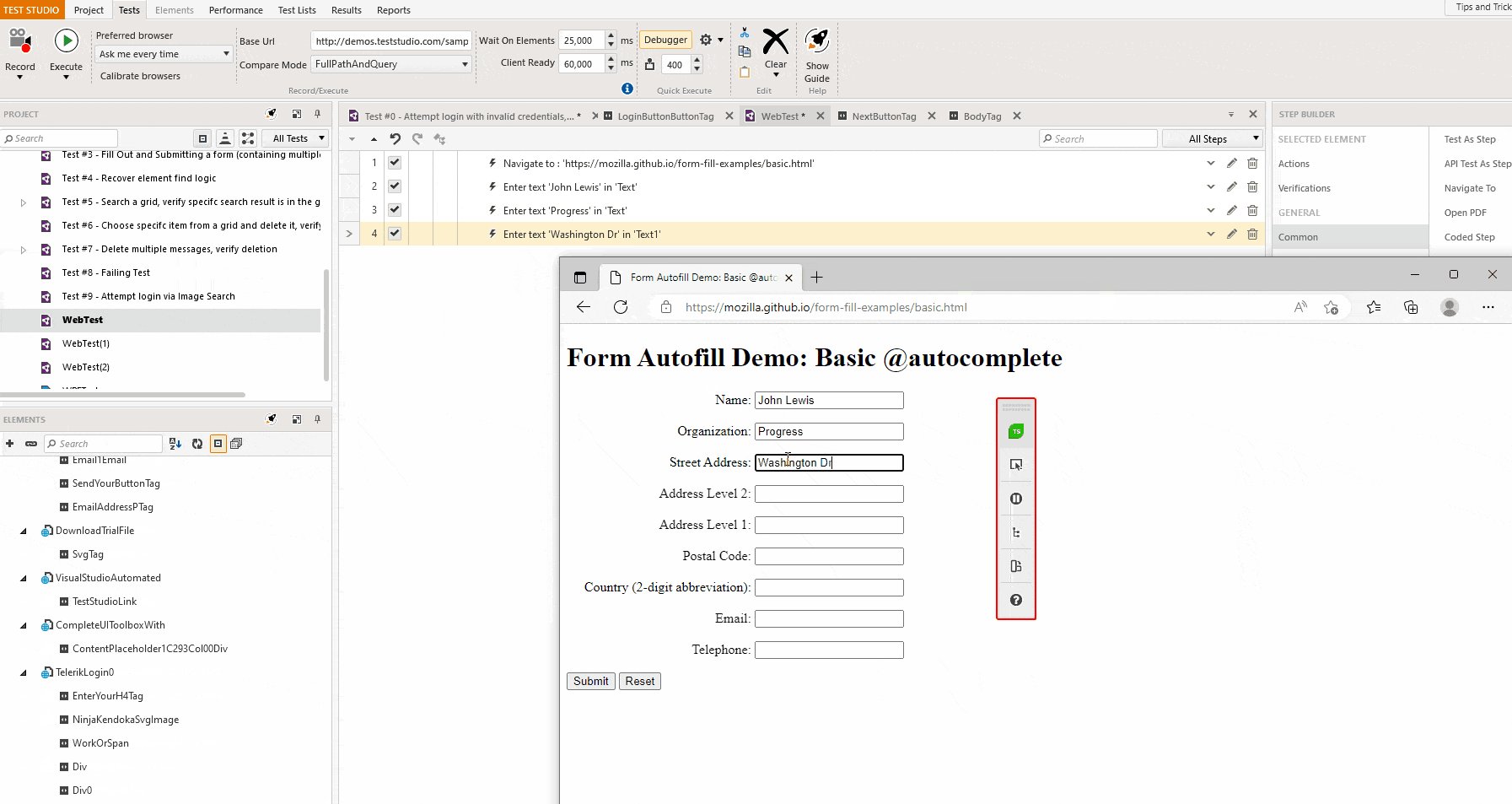
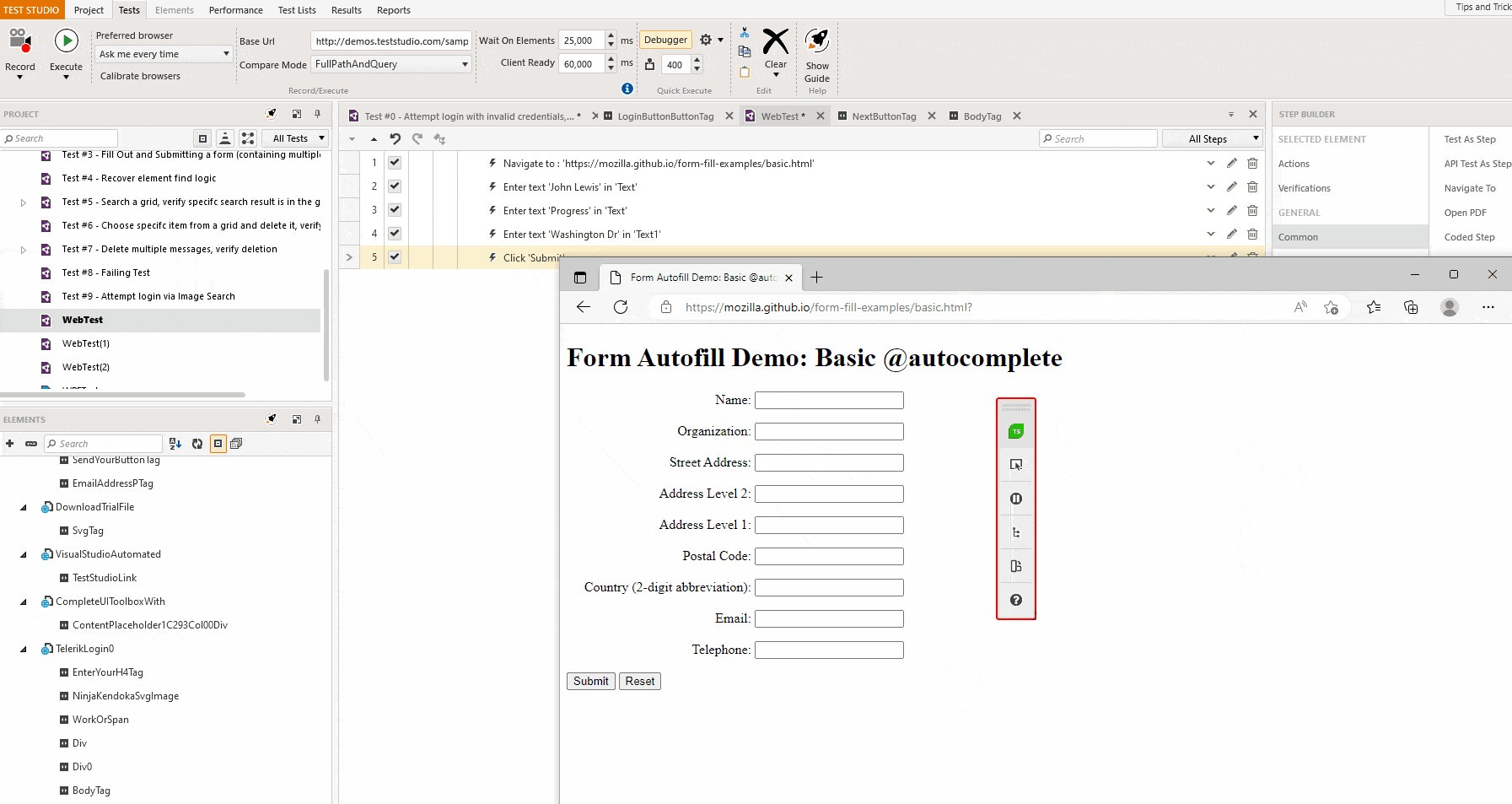
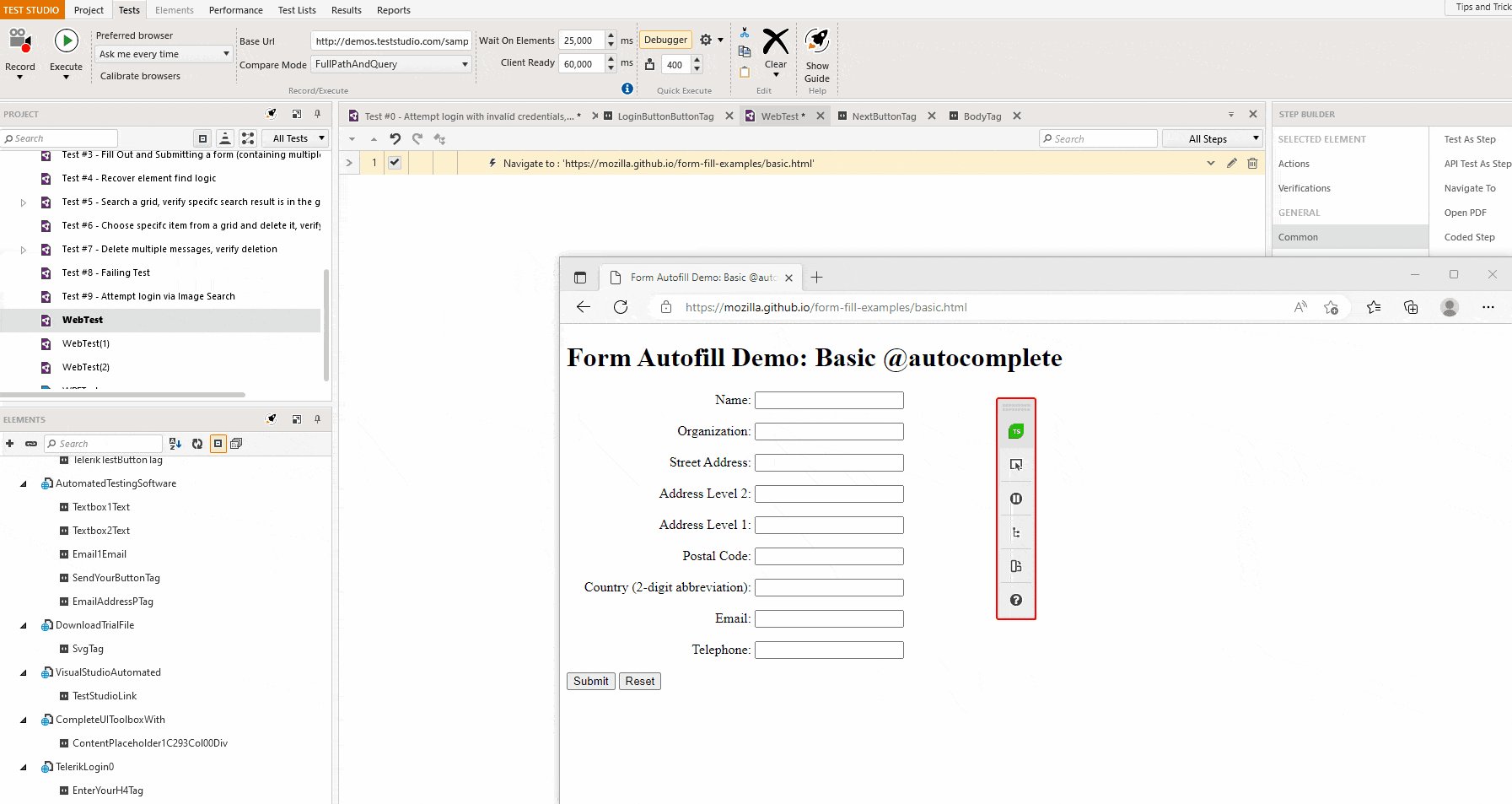
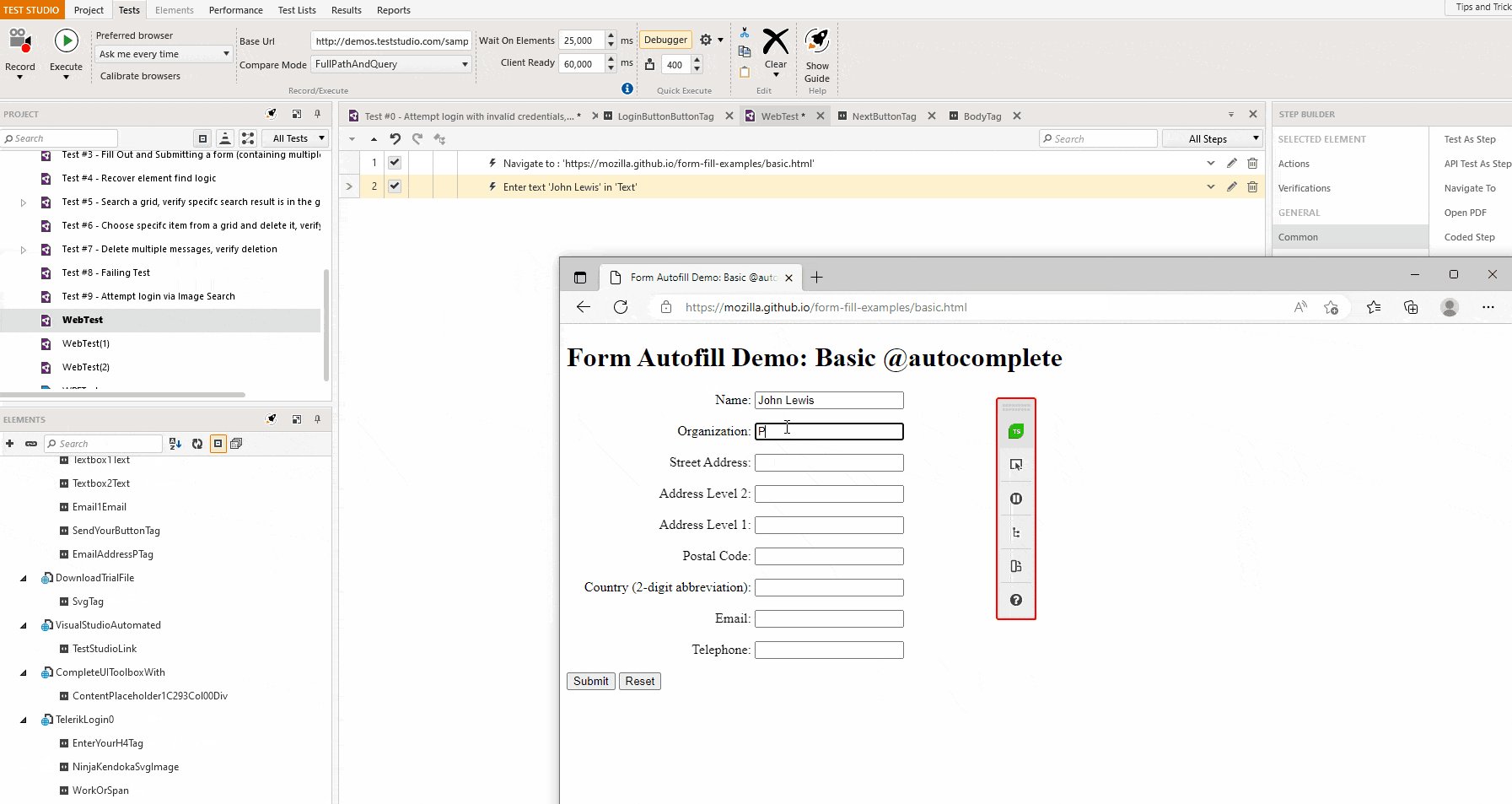
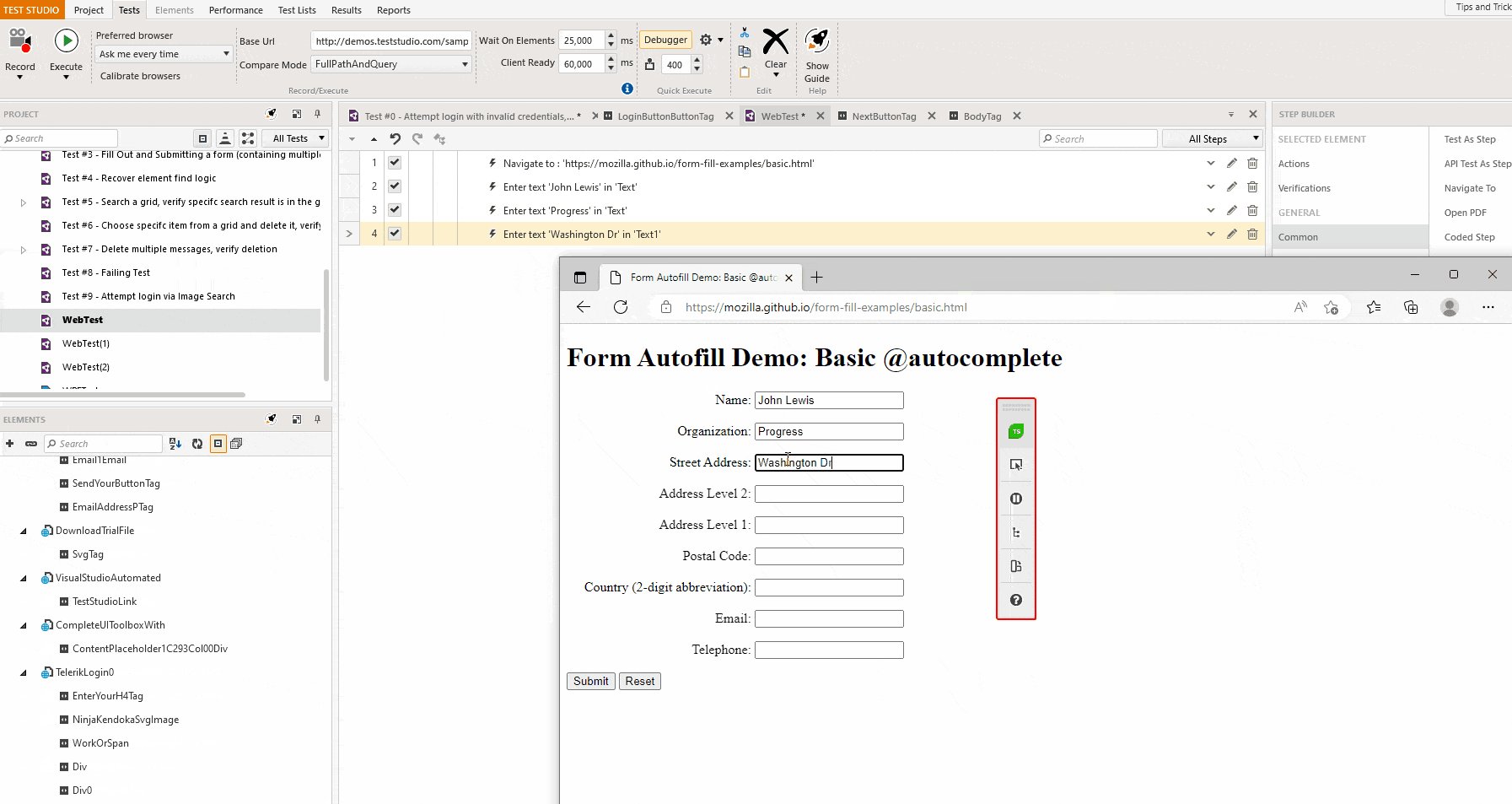
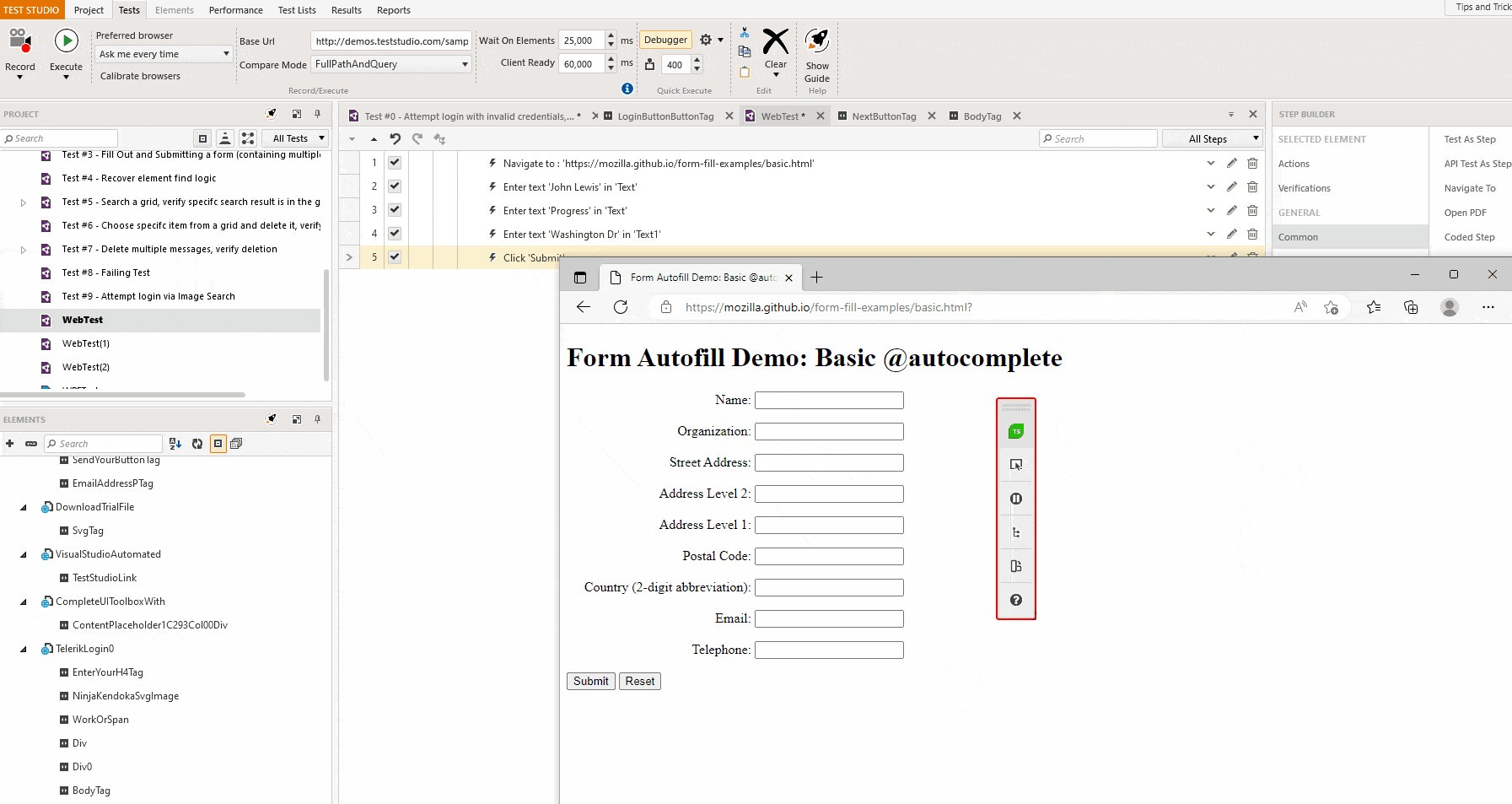
Simply launch your webpage with the recorder in a browser of your choice and start building your automated script. All actions will be recorded, including form filling. You can add additional actions, validations and a variety of common steps like comments, static waits, dynamic execution delays, etc.

Test Studio lets you capture mouse clicks and keyboard typing.

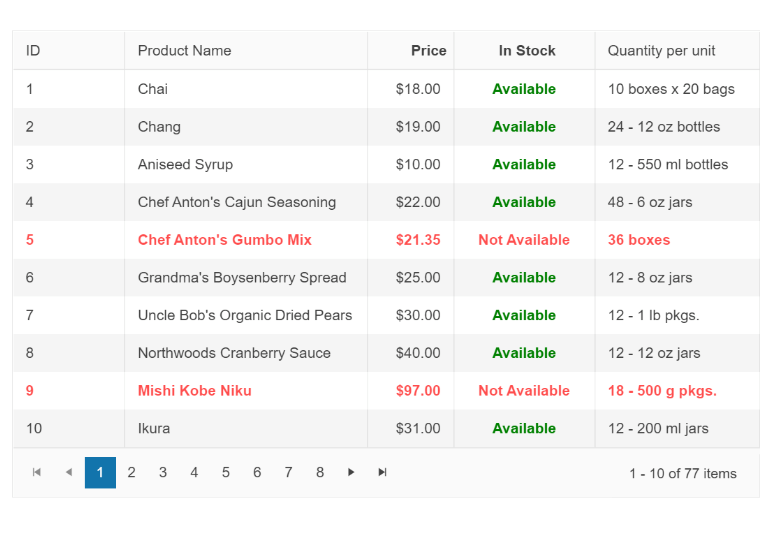
Test Studio supports the extraction of and reading from any type of data, storing it in a local file, a database or a variable just to be used later in the same script. Binding sets of data to the automated tests is a mighty feature, allowing you to reuse the same sets of steps with different data.

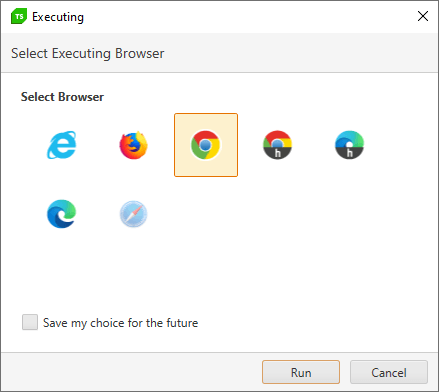
Major browsers are supported by Test Studio—the latest browser version support is added within days of its stable release. You can record your tests in Chrome, Firefox, Edge Chromium or IE and execute them in any of the same set of browsers without additional configurations.

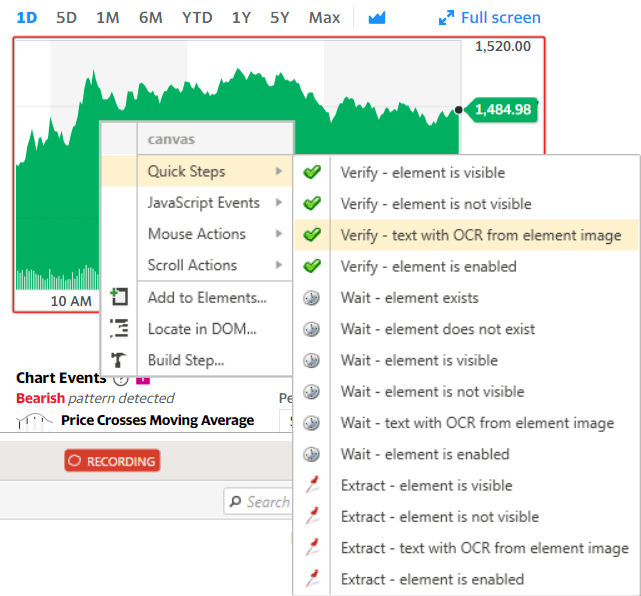
Images can be used to find elements on the webpage. Moreover, you can verify the whole image, extract and validate parts of it, or extract data content through the optical character recognition (OCR) features.

Test Studio is well known for its test recorder and seamless no-code approach to web testing. However, the most efficient approach is when you combine the best of both worlds.
Test Studio’s embedded code editor allows you to add coded steps and meet complex automation challenges when the situation requires it. You can code in VB.NET and C#, add standalone coded helper files, include third-party libraries in the project, and even convert already recorded automation steps into coded ones.
Test Studio’s Run-time Edition is a lightweight runner that is designed for distributed automation execution. It can be used to run tests on its own as part of the in-product scheduling server or to be integrated with third-party CI/CD solutions. The out-of-the-box scheduling functionality allows running concurrent automated tests on multiple remote servers at a specific time or in a recuring manner.

I know you’d like to see how all of this translates into the real world of day-to-day tasks, so if you’d like to see some flexing on using Sitefinity and Test Studio, check out this cool video from a live streaming in August 2023.
See you next time and don’t forget to keep your customers happy and stay ahead of the curve by implementing a reliable Sitefinity test automation process that includes automated UI tests with Test Studio!
Try Test Studio
Get Started with Sitefinity
Continue reading...
Disclaimer: The subtitle has nothing to do with performing various techniques aiming to create seemingly impossible or supernatural effects. So, no illusions, sleight of hand or magical effects here. Just a real story how one could streamline different scenarios in a content management system like Progress Sitefinity with a UI automation tool like Telerik Test Studio. What I hope, though, is that this story will be equally astonishing and entertaining for the audience as if magic indeed happened.
When my good friend Jon Read called me late at night (time zones difference, I know) asking “Do you usually check in to source control the test results folder?” I already knew something good was cooking. All the merits go to him for the idea of deciding to scale the automation of a Sitefinity instance itself along with the websites based on it via different quality checking techniques.
The purpose of this blog is to be the first of a series of posts, outlining why it is worth using these two solutions in conjunction. Followed by more detailed how you can unite Sitefinity and Test Studio to deliver an engaging digital experience to your customers.
First things first though: let’s quickly do a round of introductions.
Progress Sitefinity is a web content management system (CMS) designed to help businesses and organizations create, manage and deliver engaging digital experiences, including websites, online stores and other web applications. Content and pages in Sitefinity CMS are multilingual and you can use one instance to manage multiple sites that share content. It offers tools for content creation, management and publishing, as well as features for personalization, analytics and integration with other third-party systems.
Progress Telerik Test Studio is an automation testing platform designed to help ensure the quality and reliability of any web, desktop and responsive app. It provides a set of features and tools that aid in creating, scheduling and executing automated tests like record and playback, robotic process automation (RPA), cross-browser automation, data-driven testing, load, performance, API tests, etc. The tool integrates well with other development solutions for bug tracking, source control and continuous delivery (CI/CD) pipelines. Test Studio exists both as a standalone edition and a Visual Studio plug in.
Why Automate?
Testing is a crucial aspect of software development, and the incorporation of automated processes can enhance its simplicity and effectiveness. Automation involves employing software to replicate user interactions with your application’s interface. Rather than relying on human validation of functionality by opening the application, automated tools execute these actions autonomously. This approach employs automation tools, including software frameworks and creation of scripts.
Test automation encompasses tasks such as UI validation, functional and performance assessments, API and security checks and more. Automated tests possess repeatability, enabling simple re-execution of the same script in case of issues, without necessitating manual replication. Top benefits of automation include reduced operational costs, more accurate and consistent results, faster development cycles, easier maintenance, increased coverage, decreased human error, easier resource allocation and reporting, etc. Moreover, increased retention and happier customers.
How Does UI Automation Work?
First, choose a suitable tool and create test scripts. These scripts (or just tests) guide the chosen tool through actions and expected outcomes during the testing. Script creation varies from just simple recording to low or full coding in languages like C# or VB.NET, depending on the scenario.
Next, use the chosen tool to run the scripts on your application. The tool replicates manual actions (i.e., imitating the actions you specified as if someone were performing each one manually) and gathers data for analysis.
Eventually, the tool compares expected outcomes to actual results for validation. If they align, your test succeeds. If not, the tool alerts you to further investigate.
Easier said than done, right? The complete cycle of crafting a test script, running it and confirming the outcomes that might appear can demand significant upfront time investment. Although initial setup expenses exist for test automation, the enduring advantages and long-term benefits of automated UI testing will surpass these costs. Also, depending on the tool, creating a script can be as easy as going through your app and recording each step.
Why Automate Sitefinity?
Truth is, due to the constant customer demand for features and rich functionalities, modern websites and software applications are complex and possess many interfaces, widgets and elements. It’s becoming more and more challenging and time-consuming to manually go through each area to check if all is fine. Whether updating a web application or submitting your latest creation to a mobile app store, you have a few checks to do.
New Versions
Let’s say you, as a Sitefinity developer (just like Jon and I do), have to regularly go through upgrades—at least a couple of times a year for the major releases, right? During that process, the version of the frontend might have changed, or an API is no longer relevant, for example. In any case, we have three options only for the very first course of action—leave it be, release, do not panic and keep fingers crossed; manually go through and verify all changes; or automate.
Smoke tests: You can manually check, for instance, if the landing page is all good or the login form works fine with the new version. Or have these scenario steps recorded as a script in advance and just automatically play them on the new version product. What you are actually doing is a quick sanity check.
Functional tests: You can manually check a more complex form with a lot of inputs (like a registration page) and confirm if the validation warnings are showing up the way they are expected and used to when submitted for example. Or have these scenario steps recorded as a script in advance and just automatically play them on the new version product.
Services checks: Let’s take Sitefinity CMS Health Check service for example. It allows you to assess the core components of your Sitefinity CMS application. Once you enable the service, you can run background checks on whether the site is operational, responsive and set up properly—like system bootstrap, startup, database access, load balancing, connectivity, redis validation, etc. Once switched on, the health check service is available at the configured endpoint, like and automate this into a RESTful API script.
New Functionalities
The cases above are equally valid for both the upgrades of the Sitefinity application instance itself or when just adding a new functionality to your existing website, e.g., a new widget is created and you’d like to check it out on staging environment. And the good news is that you can automatically apply and run the same script regardless of the environment used—on development, staging or production.
Load tests: Going back to the landing page again, you can automate the simulation check of what would happen both on the UI side and performance-wise if 100 (or 1,000 or 10,000) unique users hit it at the same time.
New Ideas
RPA scripting: In a scenario where you need to migrate content from an old platform to Sitefinity, you can automate the process of copying something from an old page, create new page in Sitefinity via API, open the page to functionally edit and wait for a simulation of the user putting any layouts/columns in it, paste some content and validate it.
CI/CD pipelines: The ones of you practicing continuous integration (CI) and delivery (CD) know that CI testing allows you to fix problems before they even occur. As the development teams keep submitting new code to the codebase, it progressively stops reflecting the original source code. Testing when integrating (especially when integrating often like several times a day) helps avoid conflicts, find regressions early in the process and reduce rework. Just plug a test script into your pipeline and let it automatically run every time you trigger the build.
Test Studio Features
Going through all of these would require a whole new exclusive blog, so I may just outline Jon’s favorite ones below.
Form Filling
Simply launch your webpage with the recorder in a browser of your choice and start building your automated script. All actions will be recorded, including form filling. You can add additional actions, validations and a variety of common steps like comments, static waits, dynamic execution delays, etc.

Mouse Clicks and Keyboard Typing
Test Studio lets you capture mouse clicks and keyboard typing.

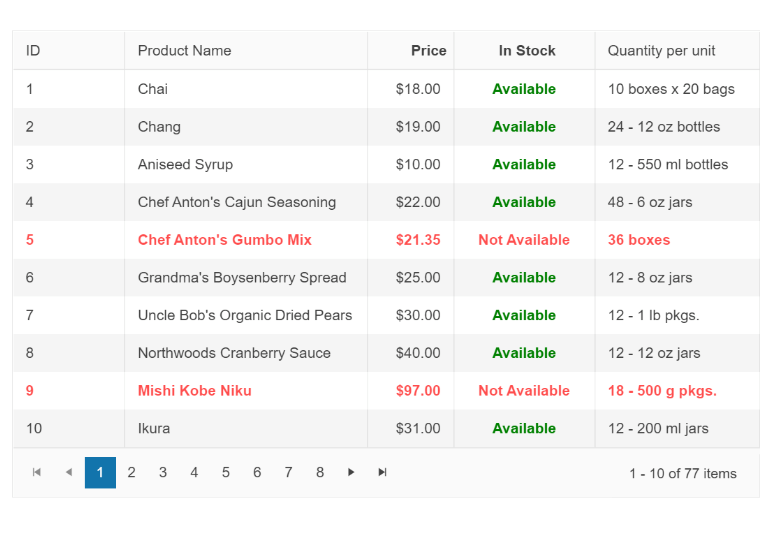
Data Extraction
Test Studio supports the extraction of and reading from any type of data, storing it in a local file, a database or a variable just to be used later in the same script. Binding sets of data to the automated tests is a mighty feature, allowing you to reuse the same sets of steps with different data.

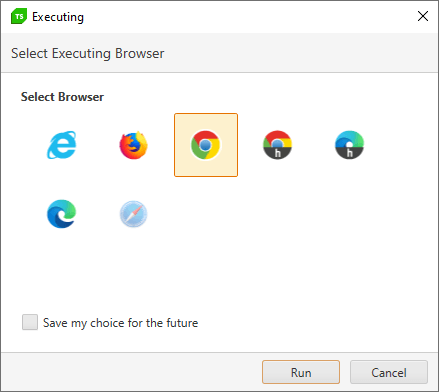
Cross-Browser Automation
Major browsers are supported by Test Studio—the latest browser version support is added within days of its stable release. You can record your tests in Chrome, Firefox, Edge Chromium or IE and execute them in any of the same set of browsers without additional configurations.

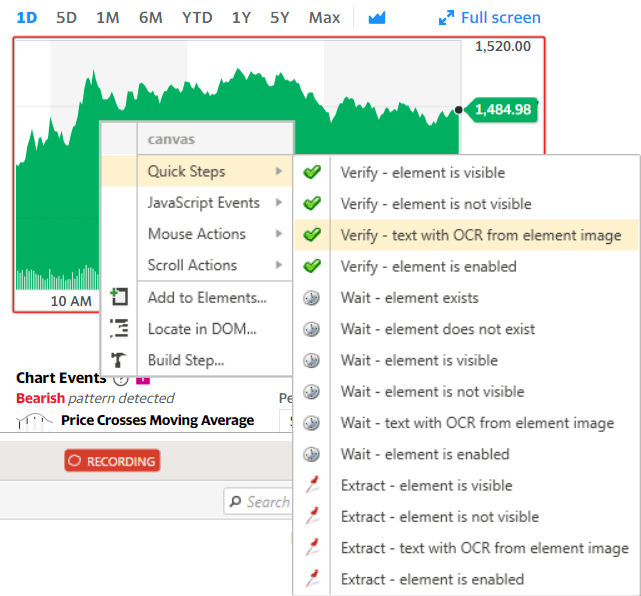
Image Validation
Images can be used to find elements on the webpage. Moreover, you can verify the whole image, extract and validate parts of it, or extract data content through the optical character recognition (OCR) features.

Recorder vs. Scripting
Test Studio is well known for its test recorder and seamless no-code approach to web testing. However, the most efficient approach is when you combine the best of both worlds.
Test Studio’s embedded code editor allows you to add coded steps and meet complex automation challenges when the situation requires it. You can code in VB.NET and C#, add standalone coded helper files, include third-party libraries in the project, and even convert already recorded automation steps into coded ones.
Scheduling and Remote Execution
Test Studio’s Run-time Edition is a lightweight runner that is designed for distributed automation execution. It can be used to run tests on its own as part of the in-product scheduling server or to be integrated with third-party CI/CD solutions. The out-of-the-box scheduling functionality allows running concurrent automated tests on multiple remote servers at a specific time or in a recuring manner.

Show Me Some Action
I know you’d like to see how all of this translates into the real world of day-to-day tasks, so if you’d like to see some flexing on using Sitefinity and Test Studio, check out this cool video from a live streaming in August 2023.
See you next time and don’t forget to keep your customers happy and stay ahead of the curve by implementing a reliable Sitefinity test automation process that includes automated UI tests with Test Studio!
Try Test Studio
Get Started with Sitefinity
Continue reading...
