S
Suzanne Scacca
Guest
Look at various tools you should be using to track website performance and the seven metrics that can help you get better results from your site going forward.
Engagement metrics provide invaluable insights into the performance of a website in terms of attracting and retaining visitors. By analyzing indicators of user interaction, businesses can evaluate the effectiveness of their website in captivating and maintaining user attention.
When you want to know how well your website is performing, which data should you actually be paying attention to though? If you’re only focused on total sales or subscriber signups, for instance, you could be missing out on a lot of valuable and revealing insights offered by other metrics.
In this post, we’re going to look at the seven most important metrics to pay attention to when it comes to your website. And how to leverage these insights to troubleshoot issues with your UX while simultaneously maximizing your results.
It would be awesome if there was a single platform we could use to tell us everything we need to know. But website analytics are a complex matter.
Not only do you need to know what’s happening on your website, but you also need to know what’s happening outside of it.
So, as you look for the most valuable metrics to track, you’re going to need to pull data from a variety of sources. I’ll mention which one to get each metric from as we go through the list. But, first, I want to briefly summarize the platforms as well as their unique value in website analysis:
Sitefinity Insight is part of Progress Sitefinity, which is Progress’s product line of content management tools. Every Sitefinity user gets free access to the essential analytics and reporting capabilities inside of Insight. If you want more—like AI-driven insights, premium data connectors and so on—you can upgrade to a higher tier.
In addition to being able to track important metrics related to website activity—like visitors and their conversions, touchpoints and more—you can also keep tabs on user personas, A/B testing results and more. Sitefinity Insight is a great substitute for Google Optimize, which is being sunset on September 30, 2023. If you’re an Optimize user, this is an alternative worth exploring.
Bottom line: If you’re a Sitefinity user, then this analytics platform is a must-have.
If you’re not currently using Sitefinity, GA4 should have you covered.
There’s actually a good amount of overlap between these analytics platforms. The primary difference is that Google Analytics has recently made the switchover to omnichannel analytics.
So if you have multiple channels connected to one another, GA4 is essential. It will allow you to see how users interact with your brand across different digital properties (like a website and mobile app) as well as your marketing and advertising channels.
With Google being the leading search engine in the world, it’s vital that you know what’s going on with your website in Google search results. That’s what Google Search Console is for.
This analytics platform will show you how your site performs in search—how many impressions it gets, how well it converts and how effective your keywording strategy has been so far.
PageSpeed Insights is another invaluable Google metrics-tracking tool. This one is going to tell you how your site measures up against critical criteria for ranking:
While on-page or off-page might not be within your main purview as a designer, technical SEO definitely is. So I’d recommend paying close attention to what this tool tells you as it’ll guide you toward technical improvements your site needs and, most importantly, that Google recognizes.
There are other places you can go to get metrics on your website. Moz is a good one to analyze your domain, competitiveness and linking strategy if you’re willing to pay for it. Your CRM will be another useful tool for metrics gathering. Also, don’t forget about your social media and email marketing tools.
I’m not going to include them all here as I don’t consider them absolutely critical. I think the ones below will help you evaluate what’s happening with your website today. The rest will help you when you’re ready to level up your lead generation, sales and marketing efforts.
Website engagement metrics encompass a set of measurements that gauge user interaction and involvement both on a website and around a website. These metrics provide insights into how visitors find a website, what they do once they’re on it, and can also tell us quite a bit about how the experience felt to them.
With that out of the way, let’s dig into the specifics:
Where can you find this metric?
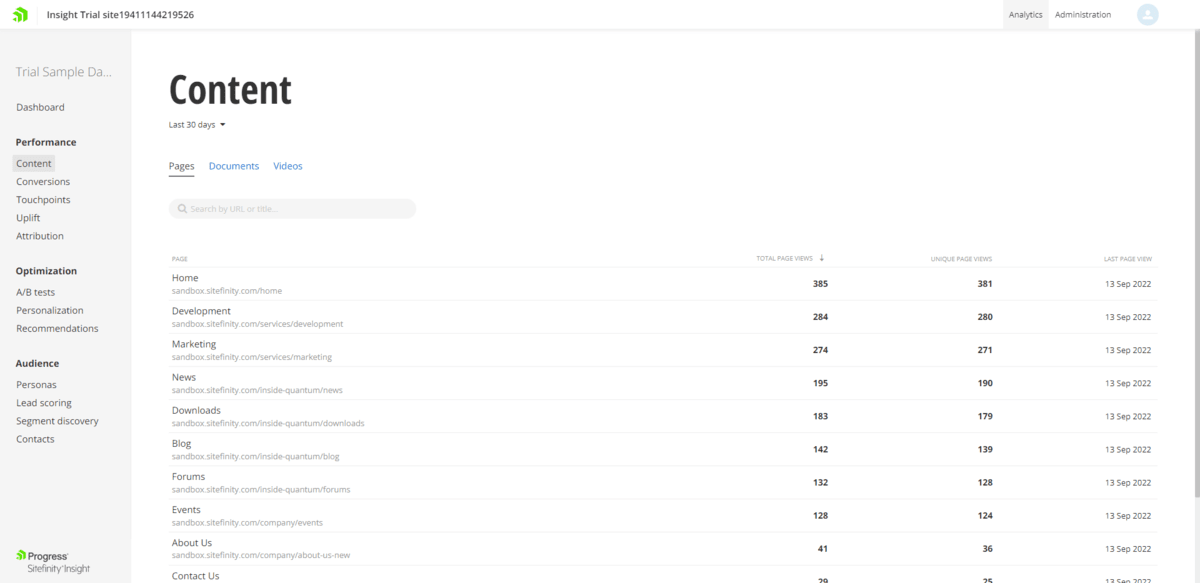
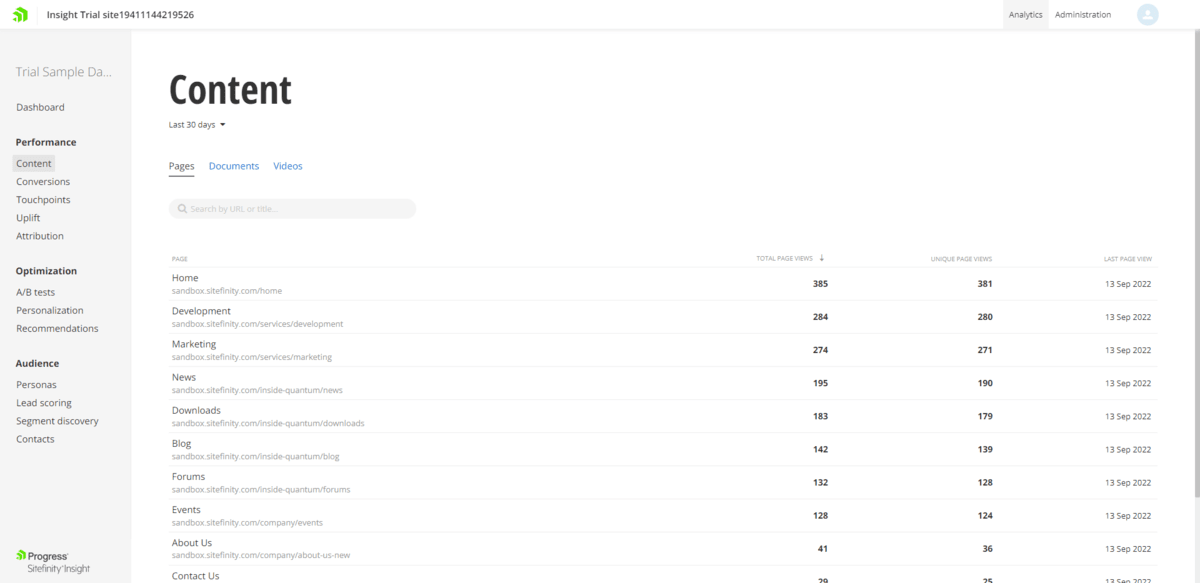
In Sitefinity Insight, you’ll find it under Content and Pages:

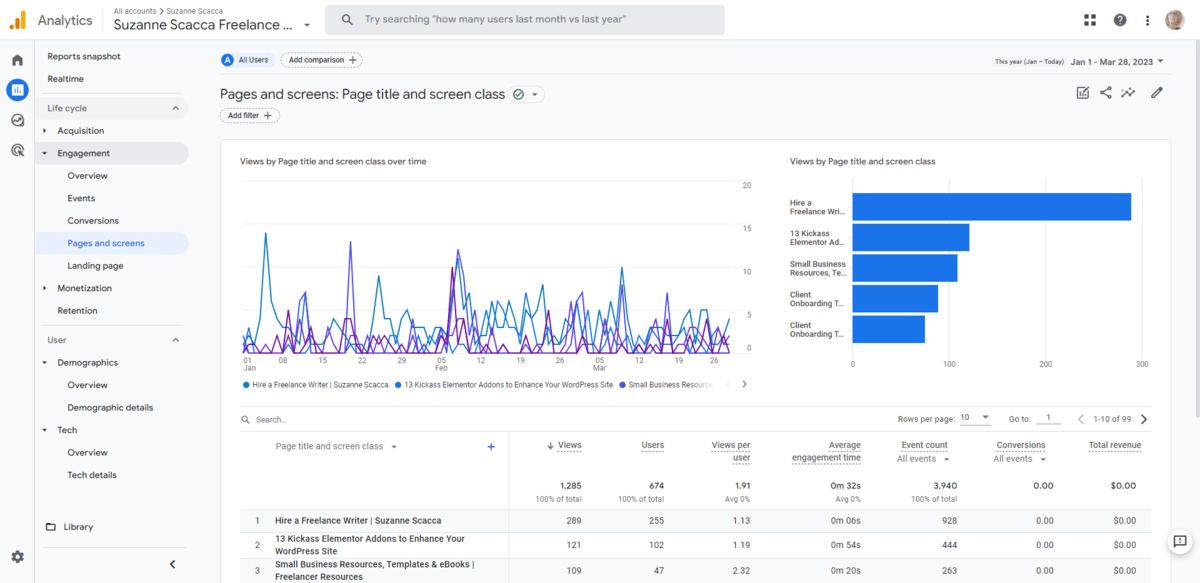
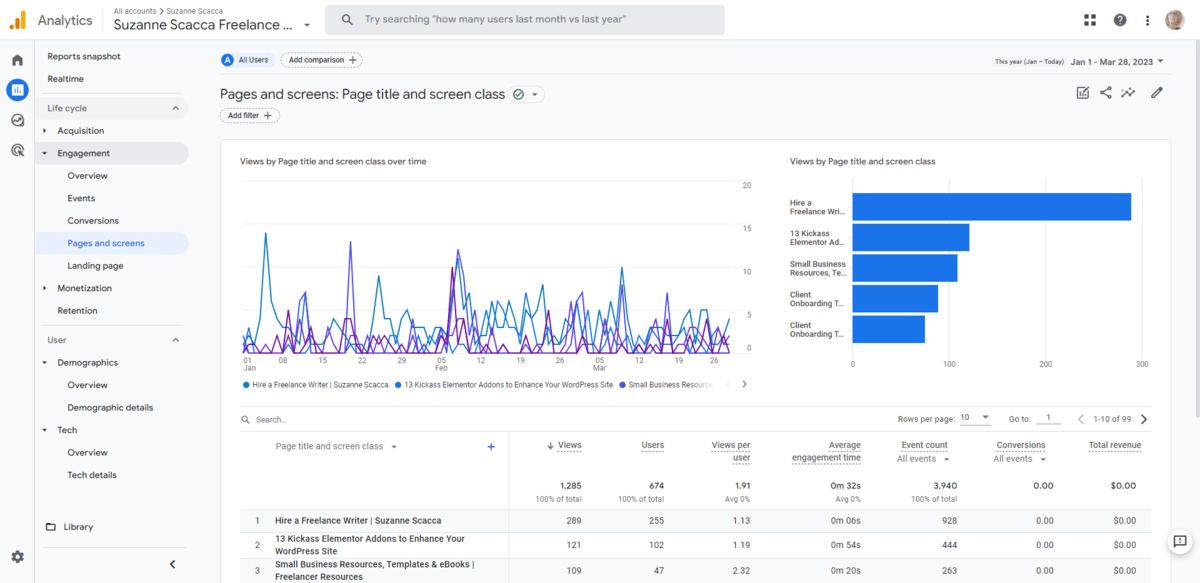
In GA4, you’ll find it under Engagement and Pages and screens:

You’ll find a tab beneath this one called Landing page. This will provide you with page impressions for landing pages. In Google, this refers to the first page someone visits on a website. For instance, if you share a link to a blog post on Twitter and someone visits your site from it, that blog post page would be designated as a “landing page” for that particular session.
While this data is useful, I think you can get better input on your landing pages from Google Search Console.
What does this metric tell you?
Page views is often treated like a popularity contest. “Oh my gosh! We got 5,000 views last month!” OK, cool, but what does that actually mean in the grand scheme of things?
When looking at this metric, there are a number of things to ask yourself:
Are they privacy and terms pages that people aren’t likely to pay attention to? If GDPR matters to your business, then you may need to improve how you’re requesting cookie consent or where you’re sharing links to the Privacy and Terms of Services pages.
Here’s another example:
Are they really old blog posts that are no longer relevant or visible in the archives? If they’re no longer relevant, then you’d be better off deleting or rewriting them. And if they’re not easy to find, then your search function and content filters might need some improving.
For instance, your homepage is most likely going to get the most views. If it doesn’t, is that a problem? How about other critical pages in the user journey? Are they being viewed substantially more than others? If the user flow doesn’t feel intuitive to visitors, you’re going to see discrepancies in the number of page views.
Use the data you find here to make sure that the content that should be seen is actually being seen. Also, if there’s other content that’s getting a ton of traffic—like a popular blog post or ecommerce product—loop in your team and let them know. That information could be really valuable in helping them develop new content, products, services, etc. in the future.
Where can you find this metric?
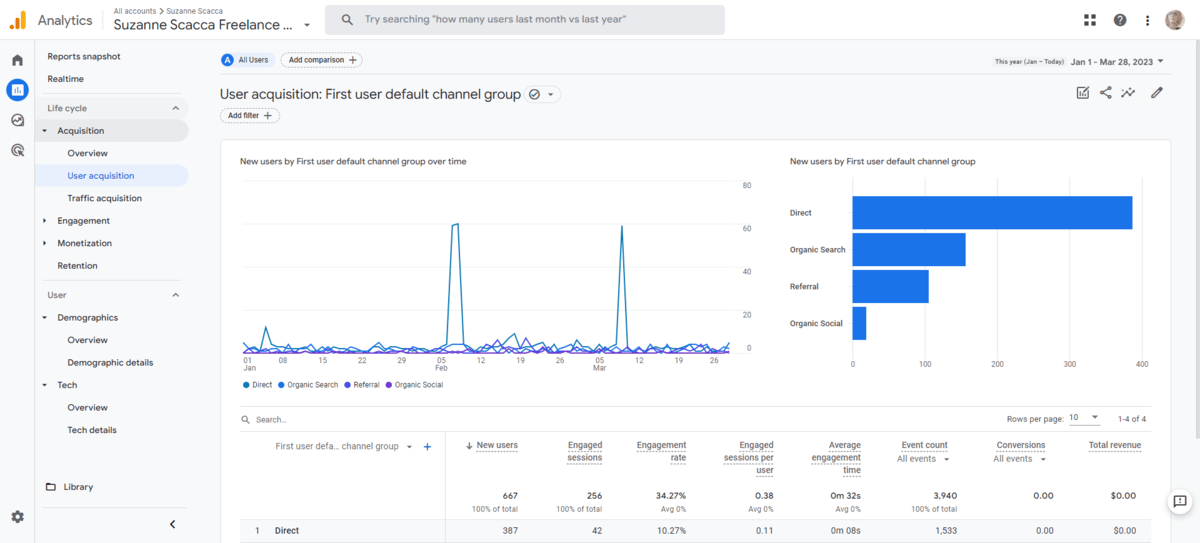
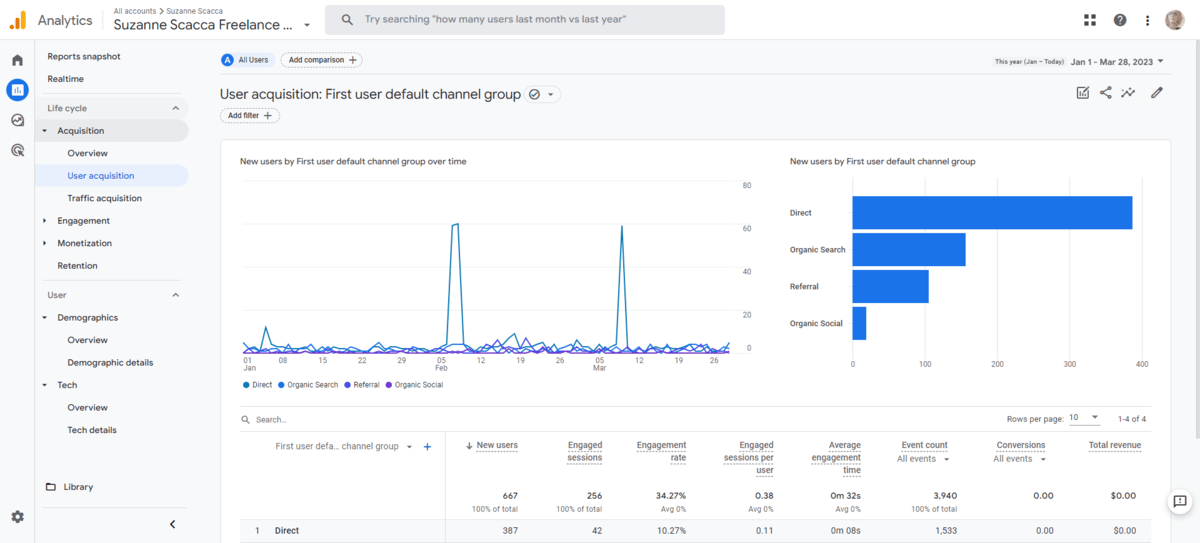
In GA4, you’ll find it under Acquisition and User acquisition:

Traffic acquisition is similar, but it has a few additional metrics as well as an unknown category.
What does this metric tell you?
When you run marketing and ad campaigns outside of your site—on social, in search or over email—you don’t just set them and forget them. You follow up to see what the results were. But that’s just one piece of the picture.
To see what’s happening on your site when those marketing and advertising efforts work, turn to your acquisition metrics. In GA4, this data will be broken down by 4 channels:
Knowing the distribution of sources is important in and of itself. Ideally, you want a good mix of all four. That way, you won’t have to rely on one method over others to get all your traffic from.
Plus, the more organic discovery there is, the better. If you can leverage SEO and social media marketing to drive leads to your site without having to do much work, you can focus your attention and efforts on other areas of your website and business.
Pay attention to the other stats here, too. If you’re finding that you get significantly more traffic from one channel over others, that might not mean as much if visitors are more engaged and converting at higher rates via another channel. So you want to look at the entire picture before making a judgment call about what to do next in terms of improving acquisition.
By the way, if you run paid ad campaigns anywhere on the web, you’ll find similar data under the new Advertising tab in GA4.
Where can you find this metric?
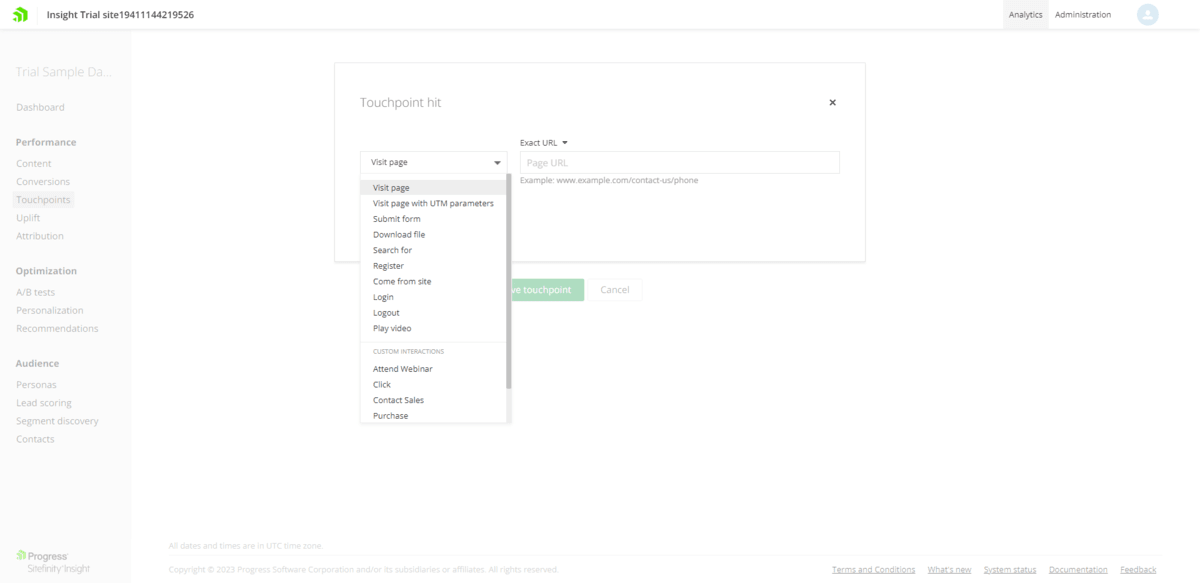
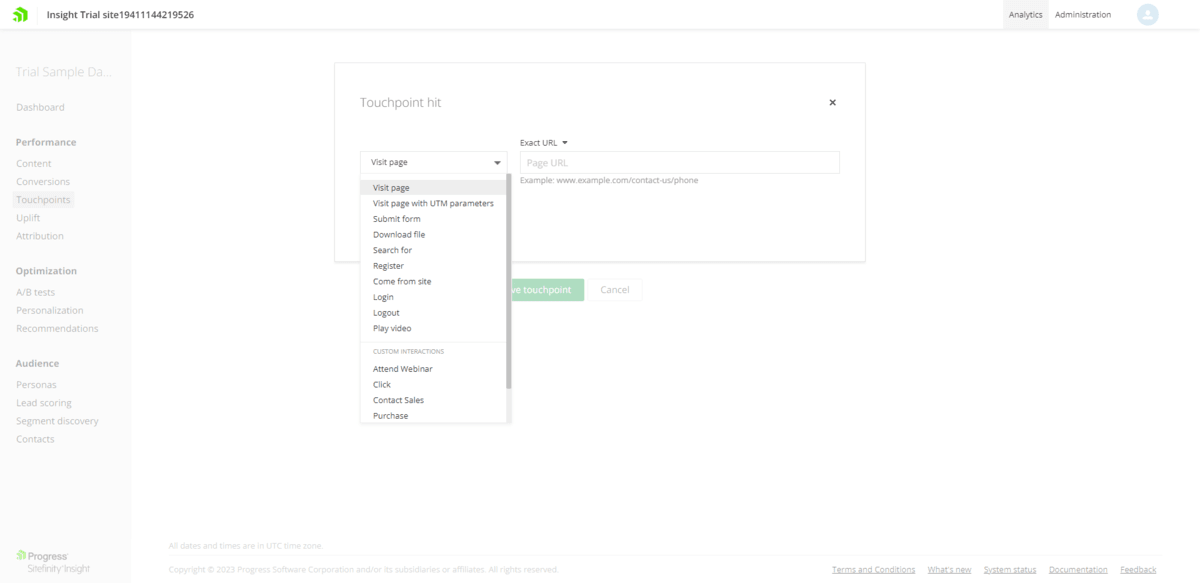
In Sitefinity Insight, you’ll find it under Touchpoints:

This data is yours to customize. You can work with the default touchpoints provided to you or you can set custom ones that make more sense for your site’s content and goals.
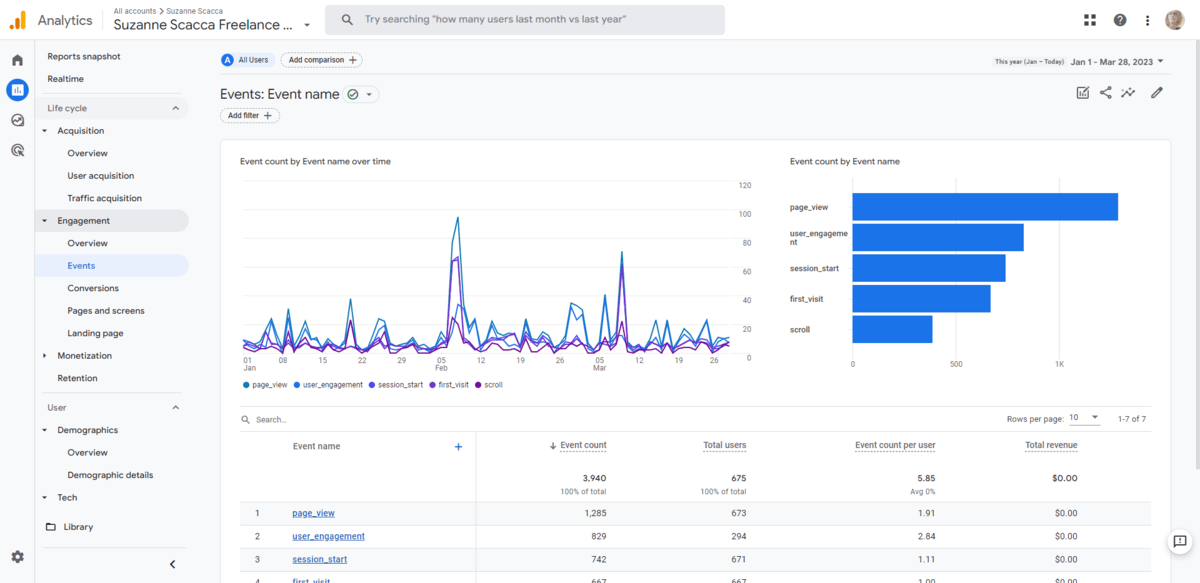
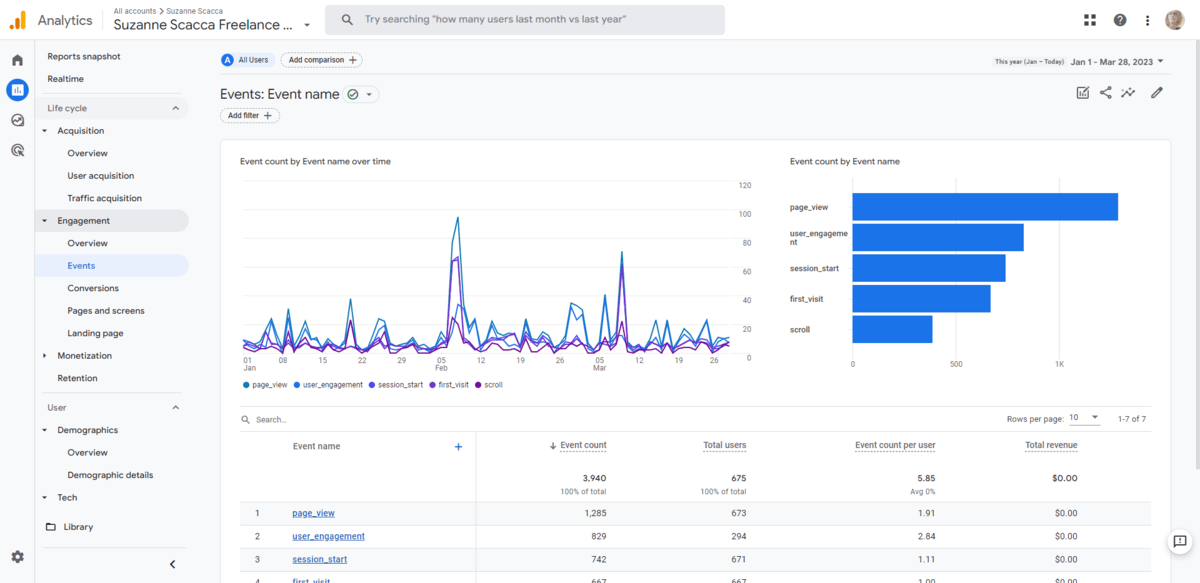
In GA4, you’ll find it under Engagement and Events:

One way in which Sitefinity and GA4 are similar is that you have the ability to configure your own touchpoints/events. In Sitefinity, you’re able to configure the relevant touchpoints from the same panel where the data is. For GA4, you’ll have to backtrack through Admin and configure events under your property.
One major way in which they differ is that event data isn’t strictly relegated to the Events panel in GA4. You’ll find event data next to other metrics. For instance, if you look at your different acquisition channels, you’ll see the number of events that took place during those sessions/visits. So GA4 puts things into greater perspective in that regard.
What does this metric tell you?
Let’s briefly talk about what touchpoints/events are. These are major milestones that take place on your website. If you were to build out a wireframe of your pages, the events would be the key interactive points. For example:
What these touchpoints or events are will depend on what your user journey looks like and what your website’s goals are. So if you haven’t taken the time to go into your analytics platform to set custom events yet, do so now.
Once they’re set up and collecting data, you can use these metrics to analyze how effective your user journey and sales funnel really are. If users are missing important interaction points, for instance, you might need to redesign those pages.
This data can also help you refine the journey overall. If users are still converting well without completing big events as frequently, then streamlining the user journey could be in order.
Where can you find this metric?
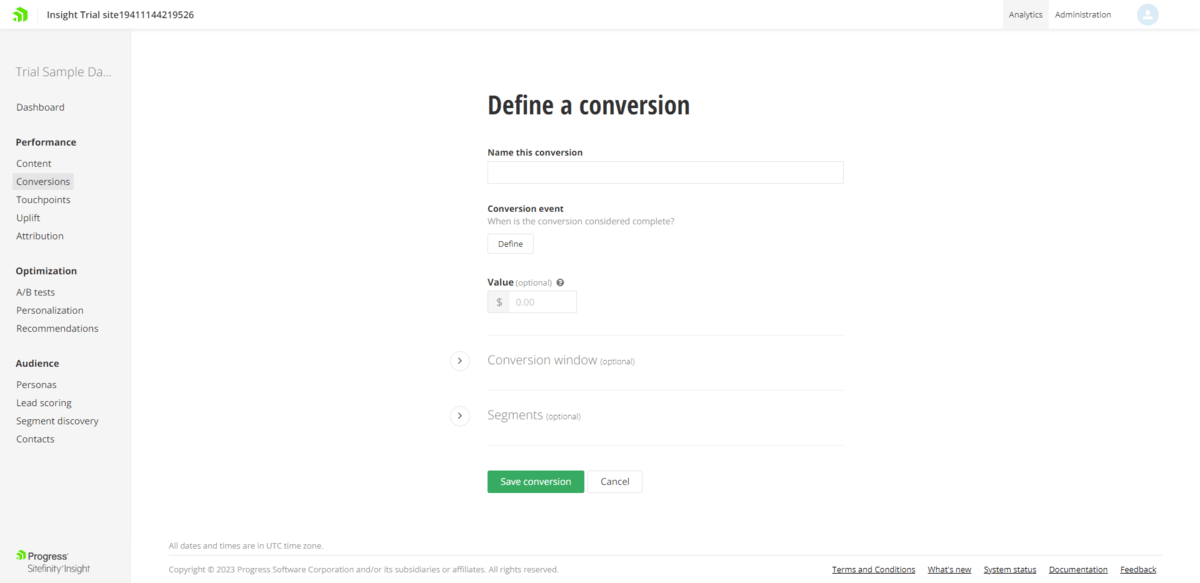
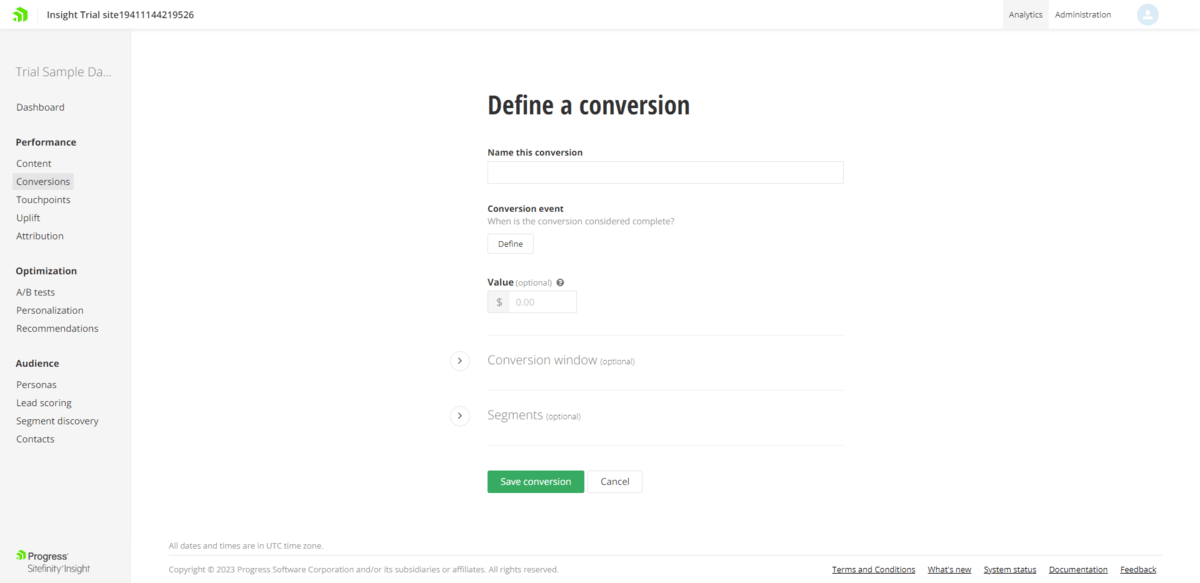
In Sitefinity Insight, you’ll find it under Conversions:

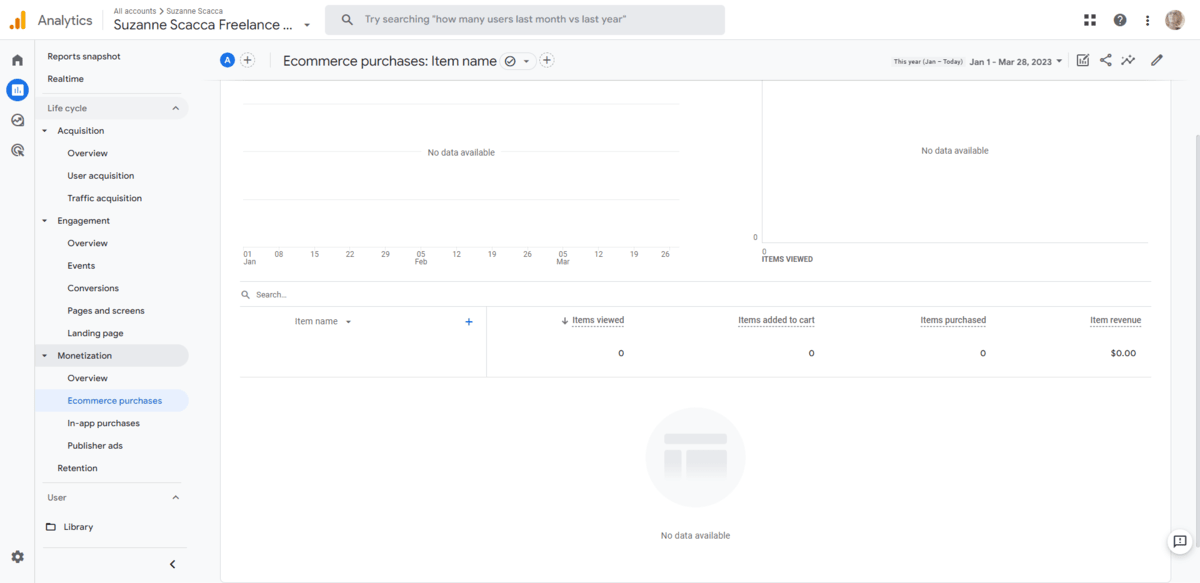
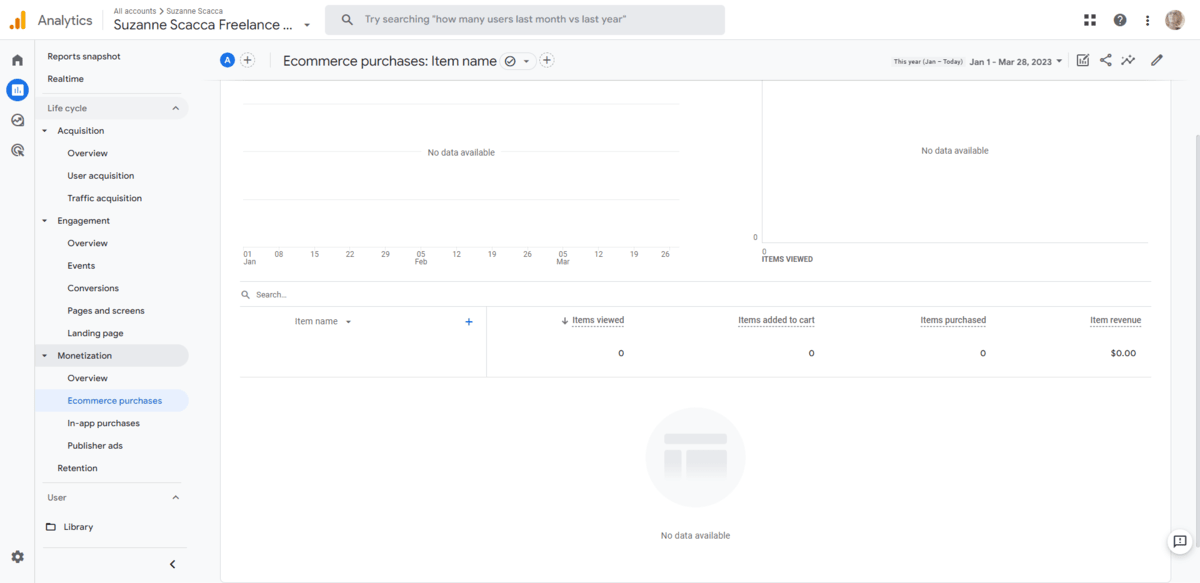
In GA4, there are two areas where you’ll find this data. It depends on what you consider a conversion. For ecommerce sites, you’ll find the metrics under Monetization and Ecommerce purchases:

For other types of conversion events (like forms fills, appointment bookings, etc.), you have to create them in your Admin area. You’ll then be able to track them under Engagement and Conversions.
In addition, you’ll be able to find conversion data next to other metrics in GA4 (similar to events).
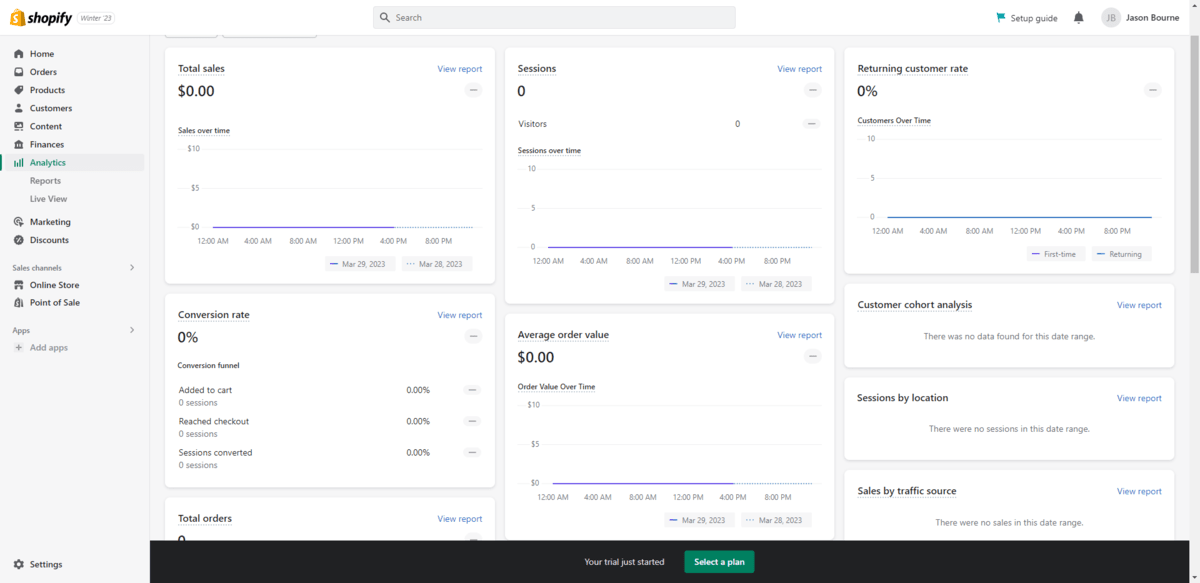
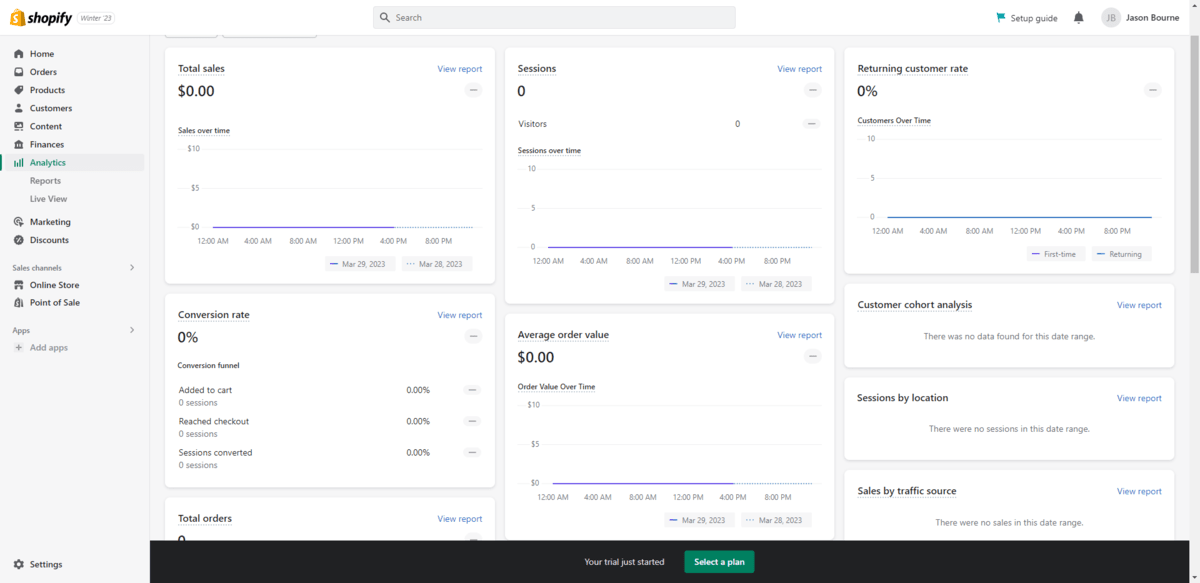
There are other tools you should use if you’re serious about optimizing conversions. For instance, if you use a separate ecommerce platform like Shopify, it has a helpful Analytics dashboard:

You can see data related to:
Your CRM will also be valuable for conversion tracking since you’ll see real user data instead of just generic user values.
What does this metric tell you?
There are different ways to define conversion. In ecommerce, conversion translates into money. But you don’t just want to look at the total orders or sales.
While it’s important to see that your site is effectively generating revenue, there are other factors to consider:
Yes, revenue matters. But so too does a website set up to be a reliable money-making machine. If the design is causing friction, if the offers aren’t encouraging customer loyalty and subsequent purchases, if SEO isn’t attracting the right type of customer in the first place, your conversion data will tell you that. So you need to look at the bigger picture.
The same thing goes for other types of conversions. If your main call-to-action is to get people to make restaurant reservations, for instance, you have to look at more than just the number of bookings made. You have to consider how easy it is for people to find your booking form, how many abandon the process, etc.
Where can you find this metric?
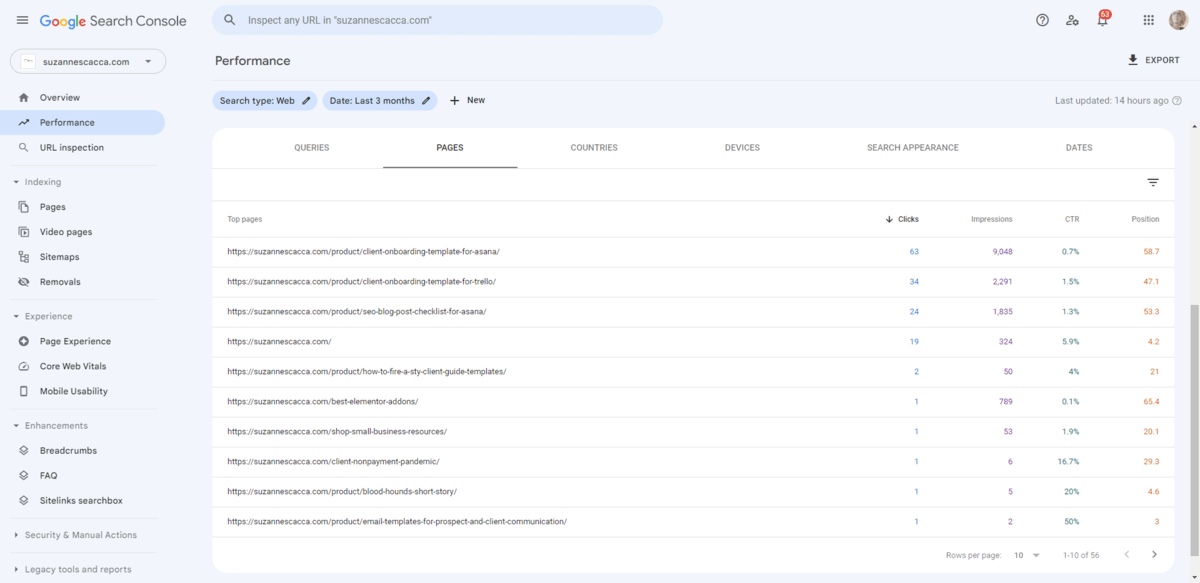
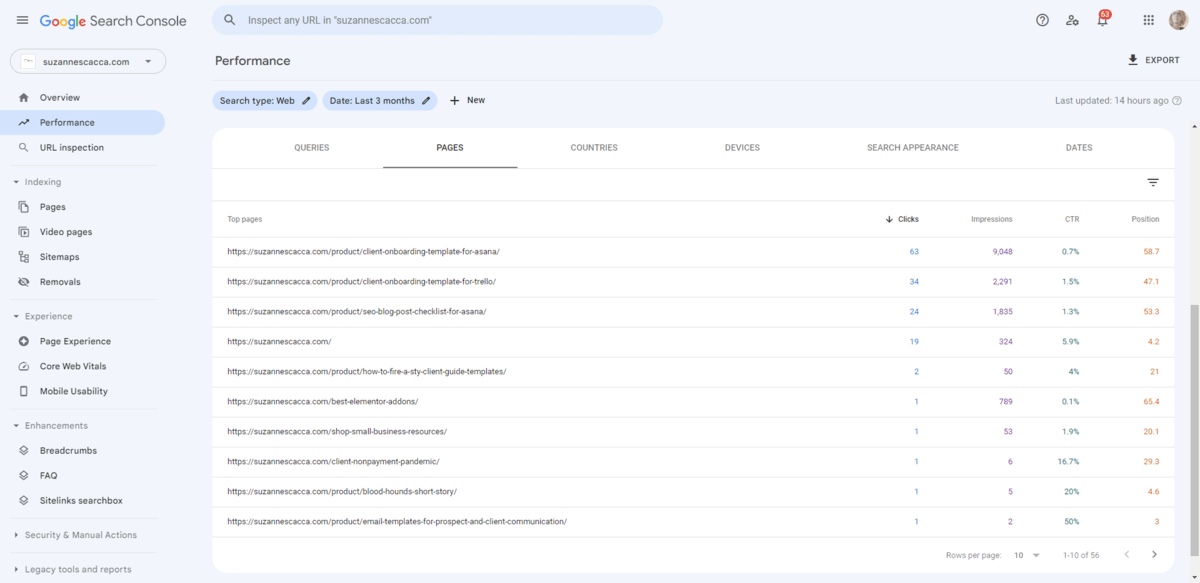
In Google Search Console, you’ll find it under Performance:

You can configure which of the metrics you see in the graph and table. You can also click the various metric headings—Clicks, Impressions, CTR and Position—to sort the results based on which matters most to you.
What does this metric tell you?
Page impressions data is important because it lets you know how individual pages on your site resonate with visitors. Page performance in search results is a whole other story.
For starters, the most popular pages on your website might not be the most popular pages in search results.
For example, my most popular pages are my home page, a post I wrote about a plugin, and my shop. My most popular pages in search results, however, are three small business templates I sell.
Popularity in terms of impressions is just a starting point though. Once you’ve nailed down which pages have the most visibility in Google search results, dig deeper. Google will tell you how many clicks those pages get along with their click-through rate.
This data is important to know because if you have a super high impression rate but a super low click rate, there could be something wrong with your SEO. In other words, people are really interested in the idea behind your page, but the pitch you’re making in your SEO title and description just isn’t selling them.
Overall, the pages data in Google Search Console is going to help you fix your SEO strategy. If your most important and valuable pages aren’t getting tons of impressions and the CTR is low, that needs to be fixed ASAP.
Where can you find this metric?
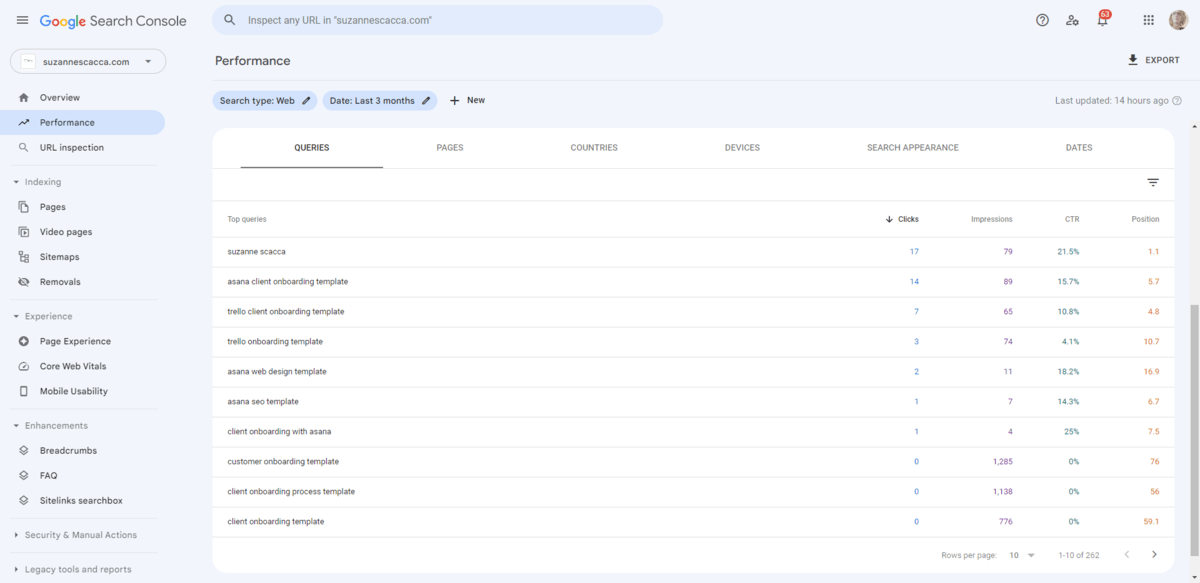
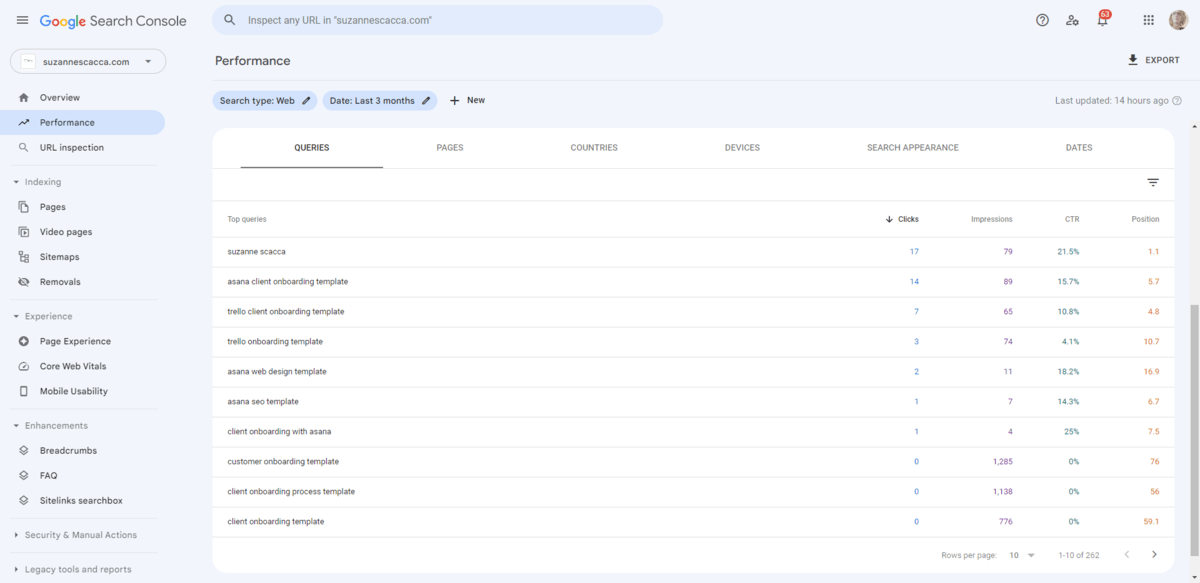
In Google Search Console, you can find it under Performance and Queries:

You have the same visibility and sorting capabilities in this table as Pages.
What does this metric tell you?
Your Queries data is going to be helpful in a number of ways. Let’s start with the obvious:
Queries will tell you how effective your website’s keywording strategy has been. In other words, are the keywords you originally set out to rank for the ones your site is currently ranking for?
It takes about six to 12 months after a site launches (or content is published) for most sites to see significant results in search ranking. If you’re not seeing those results reflected in terms of search query impressions and clicks, that’s a problem. You don’t need to be #1 for every keyword, but your site should be making progress every time you check in on your ranking.
Another thing that Queries will tell you is how Google perceives your site. If you’re not crystal-clear in how you structure pages with titles and headings, for example, Google will try to figure things out on its own. And the results aren’t always ideal.
One other thing I’d recommend you do with these metrics is to identify missed opportunities. I’ll give you an example from my site.
The primary purpose of my website is to advertise my writing services. However, I also have a shop with small business digital resources.
After about six months, I started to get sales from it. When I went to Google Search Console, I discovered that people were searching in large numbers for cheap reusable templates for Asana and Trello. While I had some products that got impressions for those searches, they didn’t convert because the templates weren’t exactly what they needed.
So what I did was review the data to figure out what specific templates and use cases were in high demand. Then I built them. I’ve seen a big increase in sales as a result.
Where can you find this metric?
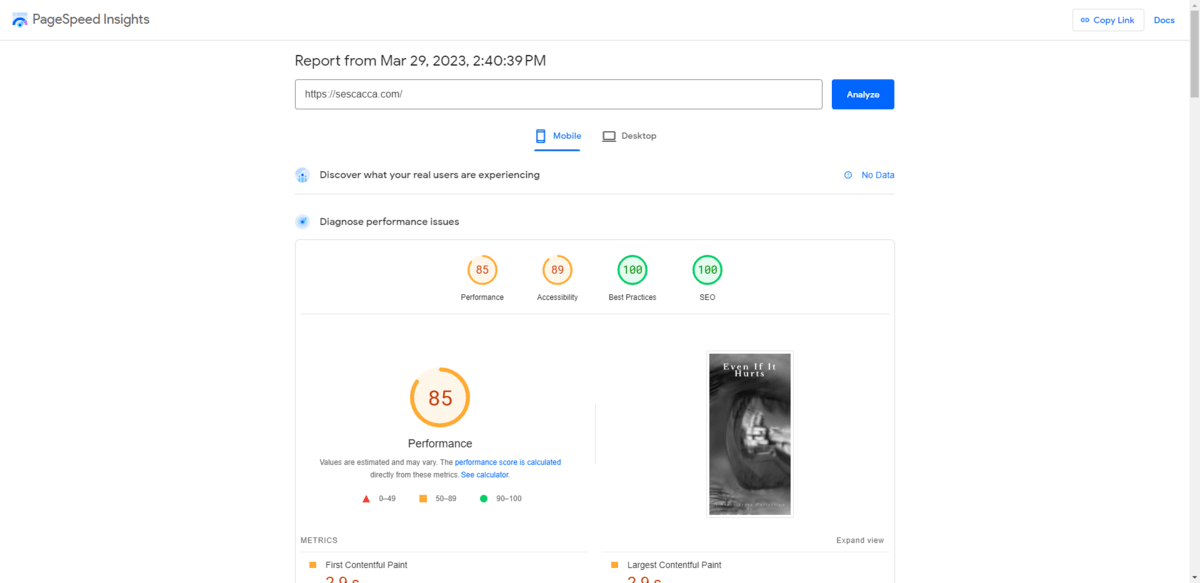
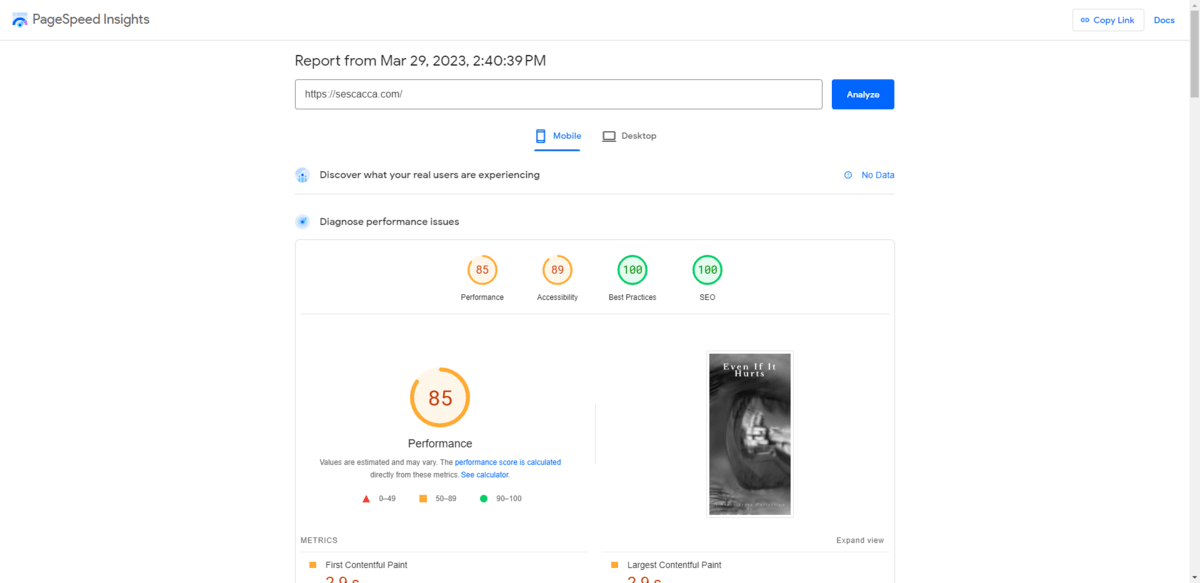
In PageSpeed Insights, run your domain name through the analyzer to get your results:

What does this metric tell you?
By default, Core Web Vitals will give you four scores based on the mobile version of your website. If you haven’t yet prioritized the mobile experience for your users, that will definitely be reflected here in the metrics.
Although there’s a Desktop tab that might make you feel more at ease (since the scores tend to be much higher), I wouldn’t recommend relying on it. Mobile experience is what you rank for and so mobile optimization is what you need to focus on.
In terms of what to do with these metrics, knowing how Google technically views your site is important. If you’re falling short in any of these areas, implementing Google’s suggested fixes is crucial. While technical SEO isn’t everything, these four factors play a part in how pages rank.
If you’re curious to learn more about these metrics, you can read all about it in What You Need to Know About Google’s Page Experience Update. Although Google rolled its web.dev tool into PageSpeed Insights, the metrics are still being tracked and continue to weigh heavily on how your site ranks.
Website metrics can tell you so many things. They can let you know when something’s not working. They can show you a better way to do things. They can even shed light on missed opportunities.
Knowing which platforms to gather your data from is only half the battle. If you can master the ins and outs of the seven metrics above, you’ll gain a better understanding of what’s going on with your website and marketing strategy as a whole. Once you’ve maximized traffic and conversions with this data, you can move onto other metrics that will take you to the next level.
Continue reading...
Engagement metrics provide invaluable insights into the performance of a website in terms of attracting and retaining visitors. By analyzing indicators of user interaction, businesses can evaluate the effectiveness of their website in captivating and maintaining user attention.
When you want to know how well your website is performing, which data should you actually be paying attention to though? If you’re only focused on total sales or subscriber signups, for instance, you could be missing out on a lot of valuable and revealing insights offered by other metrics.
In this post, we’re going to look at the seven most important metrics to pay attention to when it comes to your website. And how to leverage these insights to troubleshoot issues with your UX while simultaneously maximizing your results.
Where to Source Your Metrics From
It would be awesome if there was a single platform we could use to tell us everything we need to know. But website analytics are a complex matter.
Not only do you need to know what’s happening on your website, but you also need to know what’s happening outside of it.
So, as you look for the most valuable metrics to track, you’re going to need to pull data from a variety of sources. I’ll mention which one to get each metric from as we go through the list. But, first, I want to briefly summarize the platforms as well as their unique value in website analysis:
Progress Sitefinity Insight
Sitefinity Insight is part of Progress Sitefinity, which is Progress’s product line of content management tools. Every Sitefinity user gets free access to the essential analytics and reporting capabilities inside of Insight. If you want more—like AI-driven insights, premium data connectors and so on—you can upgrade to a higher tier.
In addition to being able to track important metrics related to website activity—like visitors and their conversions, touchpoints and more—you can also keep tabs on user personas, A/B testing results and more. Sitefinity Insight is a great substitute for Google Optimize, which is being sunset on September 30, 2023. If you’re an Optimize user, this is an alternative worth exploring.
Bottom line: If you’re a Sitefinity user, then this analytics platform is a must-have.
Google Analytics (GA4)
If you’re not currently using Sitefinity, GA4 should have you covered.
There’s actually a good amount of overlap between these analytics platforms. The primary difference is that Google Analytics has recently made the switchover to omnichannel analytics.
So if you have multiple channels connected to one another, GA4 is essential. It will allow you to see how users interact with your brand across different digital properties (like a website and mobile app) as well as your marketing and advertising channels.
Google Search Console
With Google being the leading search engine in the world, it’s vital that you know what’s going on with your website in Google search results. That’s what Google Search Console is for.
This analytics platform will show you how your site performs in search—how many impressions it gets, how well it converts and how effective your keywording strategy has been so far.
PageSpeed Insights
PageSpeed Insights is another invaluable Google metrics-tracking tool. This one is going to tell you how your site measures up against critical criteria for ranking:
- Performance (speed)
- Accessibility
- Best Practices (including security, responsiveness, and design)
- SEO
While on-page or off-page might not be within your main purview as a designer, technical SEO definitely is. So I’d recommend paying close attention to what this tool tells you as it’ll guide you toward technical improvements your site needs and, most importantly, that Google recognizes.
Other Resources
There are other places you can go to get metrics on your website. Moz is a good one to analyze your domain, competitiveness and linking strategy if you’re willing to pay for it. Your CRM will be another useful tool for metrics gathering. Also, don’t forget about your social media and email marketing tools.
I’m not going to include them all here as I don’t consider them absolutely critical. I think the ones below will help you evaluate what’s happening with your website today. The rest will help you when you’re ready to level up your lead generation, sales and marketing efforts.
Most Critical Website Performance Metrics You Should Keep Track
Website engagement metrics encompass a set of measurements that gauge user interaction and involvement both on a website and around a website. These metrics provide insights into how visitors find a website, what they do once they’re on it, and can also tell us quite a bit about how the experience felt to them.
With that out of the way, let’s dig into the specifics:
1. Page Impressions
Where can you find this metric?
In Sitefinity Insight, you’ll find it under Content and Pages:

In GA4, you’ll find it under Engagement and Pages and screens:

You’ll find a tab beneath this one called Landing page. This will provide you with page impressions for landing pages. In Google, this refers to the first page someone visits on a website. For instance, if you share a link to a blog post on Twitter and someone visits your site from it, that blog post page would be designated as a “landing page” for that particular session.
While this data is useful, I think you can get better input on your landing pages from Google Search Console.
What does this metric tell you?
Page views is often treated like a popularity contest. “Oh my gosh! We got 5,000 views last month!” OK, cool, but what does that actually mean in the grand scheme of things?
When looking at this metric, there are a number of things to ask yourself:
- Are all of your pages being viewed?
- For pages that aren’t being seen, why do you suspect that is?
Are they privacy and terms pages that people aren’t likely to pay attention to? If GDPR matters to your business, then you may need to improve how you’re requesting cookie consent or where you’re sharing links to the Privacy and Terms of Services pages.
Here’s another example:
Are they really old blog posts that are no longer relevant or visible in the archives? If they’re no longer relevant, then you’d be better off deleting or rewriting them. And if they’re not easy to find, then your search function and content filters might need some improving.
- For the pages that visitors are finding, do the proportions of views make sense to you?
For instance, your homepage is most likely going to get the most views. If it doesn’t, is that a problem? How about other critical pages in the user journey? Are they being viewed substantially more than others? If the user flow doesn’t feel intuitive to visitors, you’re going to see discrepancies in the number of page views.
Use the data you find here to make sure that the content that should be seen is actually being seen. Also, if there’s other content that’s getting a ton of traffic—like a popular blog post or ecommerce product—loop in your team and let them know. That information could be really valuable in helping them develop new content, products, services, etc. in the future.
2. Visitor Acquisition
Where can you find this metric?
In GA4, you’ll find it under Acquisition and User acquisition:

Traffic acquisition is similar, but it has a few additional metrics as well as an unknown category.
What does this metric tell you?
When you run marketing and ad campaigns outside of your site—on social, in search or over email—you don’t just set them and forget them. You follow up to see what the results were. But that’s just one piece of the picture.
To see what’s happening on your site when those marketing and advertising efforts work, turn to your acquisition metrics. In GA4, this data will be broken down by 4 channels:
- Direct: Visitors who typed your URL into their browser.
- Organic Search: Visitors who discovered your organic (non-boosted) search listing on search results pages.
- Referral: Visitors who clicked a link on another site and were directed to yours.
- Organic Social: Visitors who discovered your website via organic (non-paid) social media posts.
Knowing the distribution of sources is important in and of itself. Ideally, you want a good mix of all four. That way, you won’t have to rely on one method over others to get all your traffic from.
Plus, the more organic discovery there is, the better. If you can leverage SEO and social media marketing to drive leads to your site without having to do much work, you can focus your attention and efforts on other areas of your website and business.
Pay attention to the other stats here, too. If you’re finding that you get significantly more traffic from one channel over others, that might not mean as much if visitors are more engaged and converting at higher rates via another channel. So you want to look at the entire picture before making a judgment call about what to do next in terms of improving acquisition.
By the way, if you run paid ad campaigns anywhere on the web, you’ll find similar data under the new Advertising tab in GA4.
3. Touchpoints (Events)
Where can you find this metric?
In Sitefinity Insight, you’ll find it under Touchpoints:

This data is yours to customize. You can work with the default touchpoints provided to you or you can set custom ones that make more sense for your site’s content and goals.
In GA4, you’ll find it under Engagement and Events:

One way in which Sitefinity and GA4 are similar is that you have the ability to configure your own touchpoints/events. In Sitefinity, you’re able to configure the relevant touchpoints from the same panel where the data is. For GA4, you’ll have to backtrack through Admin and configure events under your property.
One major way in which they differ is that event data isn’t strictly relegated to the Events panel in GA4. You’ll find event data next to other metrics. For instance, if you look at your different acquisition channels, you’ll see the number of events that took place during those sessions/visits. So GA4 puts things into greater perspective in that regard.
What does this metric tell you?
Let’s briefly talk about what touchpoints/events are. These are major milestones that take place on your website. If you were to build out a wireframe of your pages, the events would be the key interactive points. For example:
- Clicking a button
- Playing a video
- Scrolling to a certain point of a page
- Filling out a form
- Logging in
- Using the search bar
- Downloading a file
What these touchpoints or events are will depend on what your user journey looks like and what your website’s goals are. So if you haven’t taken the time to go into your analytics platform to set custom events yet, do so now.
Once they’re set up and collecting data, you can use these metrics to analyze how effective your user journey and sales funnel really are. If users are missing important interaction points, for instance, you might need to redesign those pages.
This data can also help you refine the journey overall. If users are still converting well without completing big events as frequently, then streamlining the user journey could be in order.
4. Conversions
Where can you find this metric?
In Sitefinity Insight, you’ll find it under Conversions:

In GA4, there are two areas where you’ll find this data. It depends on what you consider a conversion. For ecommerce sites, you’ll find the metrics under Monetization and Ecommerce purchases:

For other types of conversion events (like forms fills, appointment bookings, etc.), you have to create them in your Admin area. You’ll then be able to track them under Engagement and Conversions.
In addition, you’ll be able to find conversion data next to other metrics in GA4 (similar to events).
There are other tools you should use if you’re serious about optimizing conversions. For instance, if you use a separate ecommerce platform like Shopify, it has a helpful Analytics dashboard:

You can see data related to:
- The rate of returning customers
- Their average order value
- Add-to-cart-to-conversion ratio
- Top products
- And more
Your CRM will also be valuable for conversion tracking since you’ll see real user data instead of just generic user values.
What does this metric tell you?
There are different ways to define conversion. In ecommerce, conversion translates into money. But you don’t just want to look at the total orders or sales.
While it’s important to see that your site is effectively generating revenue, there are other factors to consider:
- How many returning customers are making purchases?
- What are your top products?
- What is the average order value?
- What is the customer lifetime value?
- How frequently do shopping carts get abandoned?
Yes, revenue matters. But so too does a website set up to be a reliable money-making machine. If the design is causing friction, if the offers aren’t encouraging customer loyalty and subsequent purchases, if SEO isn’t attracting the right type of customer in the first place, your conversion data will tell you that. So you need to look at the bigger picture.
The same thing goes for other types of conversions. If your main call-to-action is to get people to make restaurant reservations, for instance, you have to look at more than just the number of bookings made. You have to consider how easy it is for people to find your booking form, how many abandon the process, etc.
5. Page Search Performance
Where can you find this metric?
In Google Search Console, you’ll find it under Performance:

You can configure which of the metrics you see in the graph and table. You can also click the various metric headings—Clicks, Impressions, CTR and Position—to sort the results based on which matters most to you.
What does this metric tell you?
Page impressions data is important because it lets you know how individual pages on your site resonate with visitors. Page performance in search results is a whole other story.
For starters, the most popular pages on your website might not be the most popular pages in search results.
For example, my most popular pages are my home page, a post I wrote about a plugin, and my shop. My most popular pages in search results, however, are three small business templates I sell.
Popularity in terms of impressions is just a starting point though. Once you’ve nailed down which pages have the most visibility in Google search results, dig deeper. Google will tell you how many clicks those pages get along with their click-through rate.
This data is important to know because if you have a super high impression rate but a super low click rate, there could be something wrong with your SEO. In other words, people are really interested in the idea behind your page, but the pitch you’re making in your SEO title and description just isn’t selling them.
Overall, the pages data in Google Search Console is going to help you fix your SEO strategy. If your most important and valuable pages aren’t getting tons of impressions and the CTR is low, that needs to be fixed ASAP.
6. Keyword Position
Where can you find this metric?
In Google Search Console, you can find it under Performance and Queries:

You have the same visibility and sorting capabilities in this table as Pages.
What does this metric tell you?
Your Queries data is going to be helpful in a number of ways. Let’s start with the obvious:
Queries will tell you how effective your website’s keywording strategy has been. In other words, are the keywords you originally set out to rank for the ones your site is currently ranking for?
It takes about six to 12 months after a site launches (or content is published) for most sites to see significant results in search ranking. If you’re not seeing those results reflected in terms of search query impressions and clicks, that’s a problem. You don’t need to be #1 for every keyword, but your site should be making progress every time you check in on your ranking.
Another thing that Queries will tell you is how Google perceives your site. If you’re not crystal-clear in how you structure pages with titles and headings, for example, Google will try to figure things out on its own. And the results aren’t always ideal.
One other thing I’d recommend you do with these metrics is to identify missed opportunities. I’ll give you an example from my site.
The primary purpose of my website is to advertise my writing services. However, I also have a shop with small business digital resources.
After about six months, I started to get sales from it. When I went to Google Search Console, I discovered that people were searching in large numbers for cheap reusable templates for Asana and Trello. While I had some products that got impressions for those searches, they didn’t convert because the templates weren’t exactly what they needed.
So what I did was review the data to figure out what specific templates and use cases were in high demand. Then I built them. I’ve seen a big increase in sales as a result.
7. Core Web Vitals Score
Where can you find this metric?
In PageSpeed Insights, run your domain name through the analyzer to get your results:

What does this metric tell you?
By default, Core Web Vitals will give you four scores based on the mobile version of your website. If you haven’t yet prioritized the mobile experience for your users, that will definitely be reflected here in the metrics.
Although there’s a Desktop tab that might make you feel more at ease (since the scores tend to be much higher), I wouldn’t recommend relying on it. Mobile experience is what you rank for and so mobile optimization is what you need to focus on.
In terms of what to do with these metrics, knowing how Google technically views your site is important. If you’re falling short in any of these areas, implementing Google’s suggested fixes is crucial. While technical SEO isn’t everything, these four factors play a part in how pages rank.
If you’re curious to learn more about these metrics, you can read all about it in What You Need to Know About Google’s Page Experience Update. Although Google rolled its web.dev tool into PageSpeed Insights, the metrics are still being tracked and continue to weigh heavily on how your site ranks.
Wrap-up
Website metrics can tell you so many things. They can let you know when something’s not working. They can show you a better way to do things. They can even shed light on missed opportunities.
Knowing which platforms to gather your data from is only half the battle. If you can master the ins and outs of the seven metrics above, you’ll gain a better understanding of what’s going on with your website and marketing strategy as a whole. Once you’ve maximized traffic and conversions with this data, you can move onto other metrics that will take you to the next level.
Continue reading...
